CSSで印刷レイアウトを指定する方法

HTMLで出力しているページを印刷した際に見栄えを考慮しなければならないことがあります。
たとえばA4横やA4縦などの帳票として印刷したい…など、社内用システムなどで需要がありますよね。
考慮せずにコーディングをしてしまうと、印刷時に複数ページにわたってしまったり、思うようなレイアウトで印刷できない場合があります。自分の理想と考えているレイアウトにプリントアウトできるようにするには、CSSで調整しましょう。
では、印刷を考慮したのCSSをどのようにして作るのかを紹介していきたいと思います。
印刷用のCSSの書き方
まずはCSSのメディアタイプを設定します。メディアタイプは、CSSを出力デバイス別に制御する事ができます。
- screen:ディスプレイ
- print:プリンタ
- tv:テレビ
- projection:プロジェクター
- all:すべて
今回は印刷レイアウトを調整するので、「print」というメディアタイプを使用していきます。
印刷用CSSの書き方1:専用CSSを作成する
通常のディスプレイ用のCSSとは別に、印刷専用のCSSを用意して、読み込む方法です。印刷専用CSSを作成し、head要素内の既存CSS指定の後にlinkタグを追記します。
通常のディスプレイ用のCSSにはmedia=”all”またはmedia=”screen”を指定します。印刷専用CSSにはmedia=”print”を指定します。
<!-- 通常のディスプレイ用CSS --> <link rel="stylesheet" type="text/css" href="screen.css" media="all"> <!-- 印刷専用CSS --> <link rel="stylesheet" type="text/css" href="print.css" media="print">
印刷用CSSの書き方2:既存のCSSに@media printを追記する
すでにあるCSSに追記します。このやり方だとHTML側の修正は不要です。CSSに追記する場所はどこでも構いませんが、わかりやすいように最後に書きましょう。
/* 印刷プレビュー */ @media print { /*printで適用する内容*/ }
このように、印刷用のCSSの書き方は2通りの方法があります。
実際に書いてみよう
それでは、実際にコードを書いてみます。今回は専用CSSを作成しています。
HTML
<!DOCTYPE html> <html> <head> <title>CSS 印刷方法</title> <link rel="stylesheet" type="text/css" href="screen.css" media="all"> <link rel="stylesheet" type="text/css" href="print.css" media="print"> </head> <body> <h1>Sample</h1> <p>クマはどこかな?</p> <img src="comfortbear.png" alt="印刷時に表示する画像"> </body> </html>
CSS1 screen.css
img{ display: none; }
CSS1 print.css
img{ display: block; }
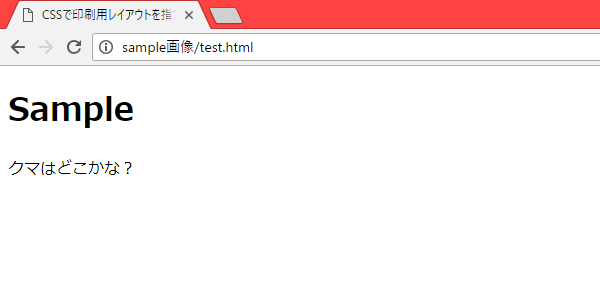
それでは、ブラウザで表示の確認をしてみましょう。

メディアタイプ「all」のCSSが適用され、画像にdisplay: none;が指定されているため、見えません。
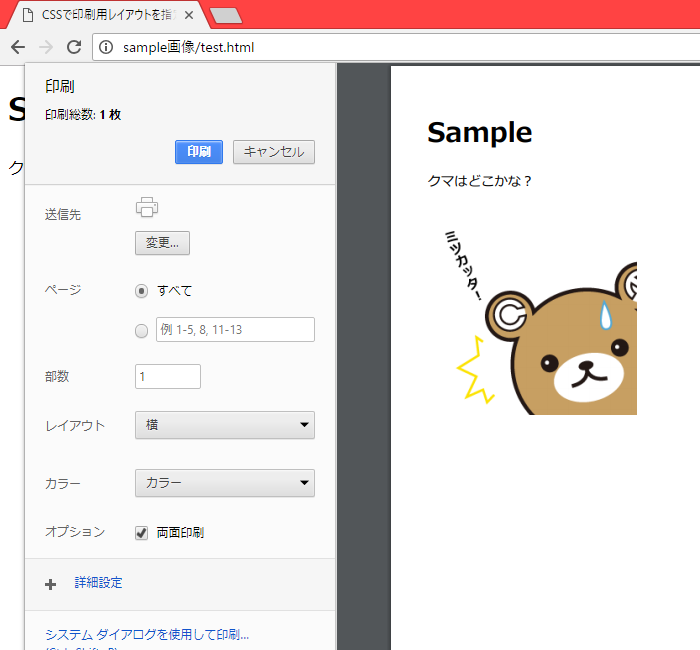
次に印刷での画面を確認してみましょう。印刷プレビューを立ち上げます。

メディアタイプ「print」のCSSが適用され、画像にdisplay: block;が指定されているため、画像を見ることができますね。
最後に
いかがでしょうか。
このようにメディアタイプを利用して、プリント用にヘッダー・フッターの追加、サイズ調整、改ページ調整…などレイアウトを調整することができます。
Webサイトを作成時、印刷の見栄えを考慮しなければならなくなった際にご参考ください。
ホームページの作成についてのご相談・ご依頼を承っております。自分では対応できないホームページの制作、修正方法や更新方法を気軽にご相談ください。