シンプルだけど役に立つ!Replaceで入力フォームを使いやすく【入力フォームPART1】

デジタル化や、コロナ禍による需要の変化も相まって、最近はオンラインショッピングを活用することも増えました。実際に店舗でうろうろと商品を見るのも楽しくて好きなのですが、やはりオンラインは手軽なのがありがたいですよね。欲しい商品を探しまわることなく、簡単に見つけられるので時短になります。
しかし一点めんどくさいなと思うことがあるとしたら、「会員登録」です。毎回同じサイトを使えばいいのですが、商品によってはそうもいきません。毎回名前やら住所やら・・意外と入力項目が多くて、わかりづらくて、途中で嫌になっちゃうことはありませんか?商品を販売している店舗側からすれば、入力欄の煩雑さでお客さんを失うのは大きな痛手だと思います。
というわけで、今回は入力フォームを作ろうシリーズ第一弾です。jQueryが好きなので、jQueryで作っていきます!
電話番号のハイフン(-)を削除してみる
電話番号や郵便番号の記入欄では、ハイフンあり・なしの2パターンを見かけることが多いように思います。サイトによって違ったりするので、どっちのパターンで入れるべきなのかちょっと悩みますね。入力フォーム設置側の都合に合わせてもらうよりも、入力された値を書き換えてあげた方がわかりやすく、失敗も少ないと思います。
まずはHTMLから
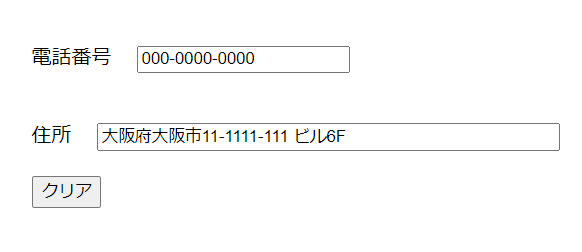
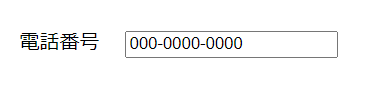
HTMLは簡単にこんな感じ。inputで入力欄を作っているだけです。「value=”000-0000-0000″」の部分には、あえてハイフンありのデータを入れています。あとでjQueryを使用して、ハイフンを除去し「00000000000」という値になるように調整していきます。
<label>電話番号<input type="text" id="phone_number" value="000-0000-0000"></label>jQueryを使用してハイフンを除去する
①$('#phone_number').blur(function() {
② let before_number = $('#phone_number').val();
③ let after_number = before_number.replace(/-/g, '');
④ $('#phone_number').val(after_number);
})——————————————————————————–
①先ほど作成した入力欄(電話番号)からフォーカスが外れたときに発動するよ!ということ。
別の入力欄を選択したり、電話番号の入力欄以外のところを選択したりすると発動する
②「value=”000-0000-0000″」の部分を取得
③「000-0000-0000」から「-」を探して、すべて「」に置き換えるよ!ということ。
結果的にすべてのハイフンが除去される。(/gは一致したものすべて置き換えるよ!ということ)
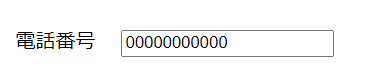
④ハイフンを除去したもの「00000000000」を入力欄の値として設定
——————————————————————————–
電話番号の入力欄を一回クリックして、その後ほかの場所をクリックすると、ハイフンが除去された数値に置き換わるはずです。もちろん、自分で数字を入れても同様の動きに。
Replaceと正規表現をうまく応用すれば、逆にハイフンなしから、ハイフンありに変換することも可能なはず。


余談:半角から全角に変換する
住所の欄などでは、「絶対に全角で書いてください!」というパターンを見かけることがあります。特にスマホからの入力だと、アルファベットやハイフンの全角を出すの、結構難しくないですか?入力欄で勝手にやってくれたらいいのに・・ということで作ってみました。(ほぼ先人の知恵に頼った形なので、余談としてご紹介)
HTML
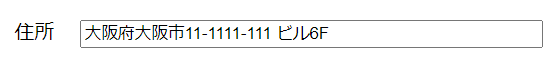
<label>住所<input type="text" id="address" size="50" value="大阪府大阪市11-1111-111 ビル6F"></label>jQuery
① $('#address').blur(function() {
② let before_address = $('#address').val();
③ let after_address = before_address.replace(/[A-Za-z0-9]/g, function(s) {
return String.fromCharCode(s.charCodeAt(0) + 65248);
});
④ after_address = after_address.replace('-', '‐');
⑤ $('#address').val(after_address);
})——————————————————————————–
①住所入力欄からフォーカスが外れたら発動するよ!ということ
②「value=”大阪府大阪市11-1111-111 ビル6F”」の値を取得
③半角の英数字を探し出し、まず文字コードに変換
その文字コードに65248を足すと、全角の文字コードになるので、半角から全角に変換出来る
④ハイフンも半角から全角に変換
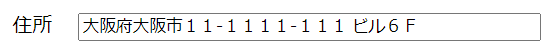
⑤全角にしたものを、住所入力欄の値として設定



Replaceは指定された文字を置き換えるよ!というだけの処理ですが、うまく使えば結構便利だなと思います。お客さんの入り口になる入力フォーム。ちょっとでもわかりやすく簡単にしてあげるだけで、入力の負担を減らすことができるのではないでしょうか。
コードの全貌
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<title>いろいろReplace</title>
<style>
body {
margin: 50px;
}
input {
margin: 20px;
}
</style>
</head>
<body>
<label>電話番号<input type="text" id="phone_number" value="000-0000-0000"></label>
<br>
<label>住所<input type="text" id="address" size="50" value="大阪府大阪市11-1111-111 ビル6F"></label>
<br>
<button id="clear">クリア</button>
<script>
$('#phone_number').blur(function() {
let before_number = $('#phone_number').val();
let after_number = before_number.replace(/-/g, '');
$('#phone_number').val(after_number);
})
$('#address').blur(function() {
let before_address = $('#address').val();
let after_address = before_address.replace(/[A-Za-z0-9]/g, function(s) {
return String.fromCharCode(s.charCodeAt(0) + 65248);
});
after_address = after_address.replace(/-/g, '‐');
$('#address').val(after_address);
})
$('#clear').click(function () {
$('#phone_number').val("");
$('#address').val("");
})
</script>
</body>
</html>