自由入力欄に使える!文字数制限をかける方法【入力フォームPART3】

アンケートや問い合わせフォームを設置して、たくさんのご意見ご感想をいただけるのは、大変ありがたいことです。しかし、何千字、何万字もの文章が届いたら、それはそれで整理に苦労することになると思います。
気が乗ると意外と長い文章も書けちゃうものです。大学生のとき、山ほど書けるぞ!と思って取り組んだ卒業論文ですら、上限文字数を超えてしまい最終的には削ることになりました。入力フォームでも、しっかり上限文字数を決めておくことは大切だと思います。必要な情報を、しっかり整理して管理するためにも。
今回もjQueryを使用して、文字数制限をかける方法をご紹介します。
HTML
HTMLはいたってシンプル。今回は入力欄を、「textarea」を使用して作成しています。複数行に渡って入力してもらう必要があるような、自由記述欄として使用されることが多いアイテムとなります。また、「span」という要素を使用して、文字数をカウントする部分を作成しました。どちらも識別出来るように、適当なIDをつけています。
<form>
<label>ご意見・ご感想</label>
<br>
<textarea name="message" id="message_text"></textarea><span id="count">0</span><span>/50</span>
<input type="submit" id="submit2">
</form>

jQuery
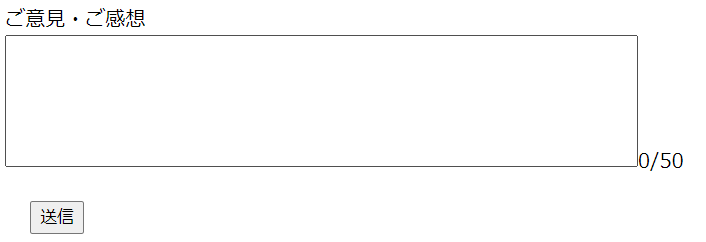
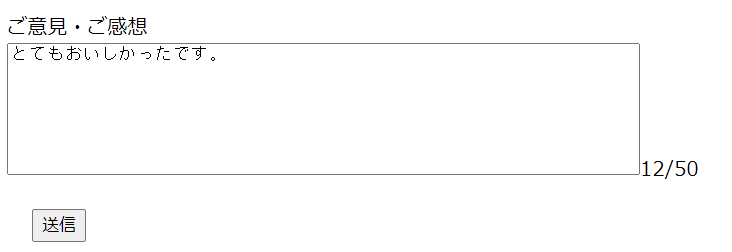
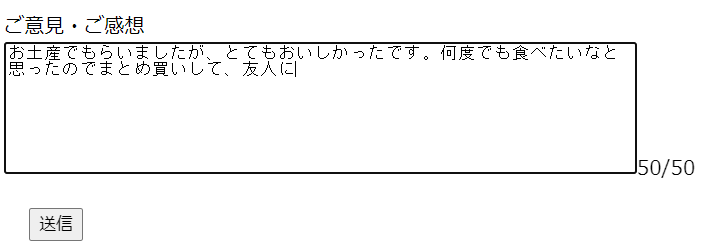
まずは、入力された文字数を取得して、「span id=”count”」の部分に表示してみます。
① $('#message_text').bind('keydown keyup keypress change', function() {
② let count_length = $('#message_text').val().length;
③ $('#count').html(count_length);
}
① 入力フォームに文字が入力されたタイミングで発動
② 入力フォームに入力された値を取得(.val)し、その長さを取得(.length)
③ 「span id=”count”」の部分に取得した文字数を表示

キーボードが押されたタイミングや、入力内容が変更されたタイミングで文字数を取得して、表示するという処理になります。ただこれだけでは、上限文字数を超えたとしてもエラーにもならず、そのまま何万字もの文章を送りつけることも可能になってしまいます。
背景色を変えてエラーをお知らせ
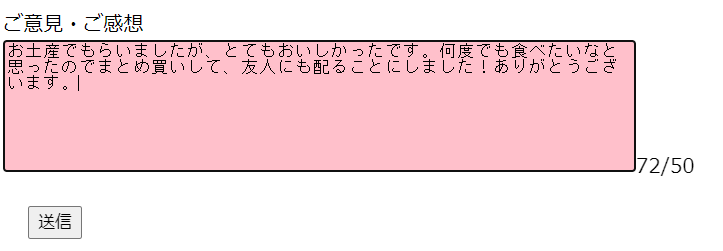
そこで、まずは文字数がオーバーしていることがわかるように調整してみます。
① if(count_length > 50) {
② $('#message_text').addClass('error');
} else {
③ $('#message_text').removeClass('error');
}
① 文字数が50文字を超えたら発動
② 背景色を変更するクラス「error」を付与
③ 文字数が50文字を超えていない場合は、「error」を除去
※errorクラスに関しては、PART2で使用したものを流用
.error {
background-color: pink;
}

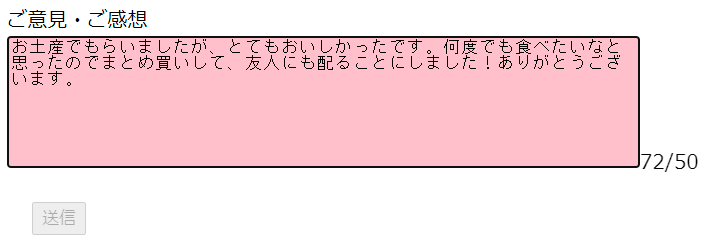
文字数オーバーした場合に、入力フォームの背景色をピンク色に変える処理になります。これで視覚的に、上限文字数を超えていることを伝えることが出来るようになりました。とはいえ、上限を超えていたとしても送信出来ちゃいます・・。
制限文字数内に無理矢理収める
送信出来ないようにチェックする方法はいろいろあると思いますが、今回はひとまず無理矢理50文字に収まるように調整する方法で切り抜けてみます。
① if(count_length > 50) {
② let limit_text = $('#message_text').val().substring(0, 50);
③ $('#message_text').val(limit_text);
}
① 文字数が50文字を超えたときに発動
② 入力されている文字を取得し、50文字目以降を切り捨てる
③ 50文字分の文字を、入力フォームの値として入れる

かなり原始的というか、力技な感じはしないでもないですが、50文字を超えて入力が出来ないので、何万字もの文章が送られる心配はありません。自分で制限内に収まるように削除して調整してもらう必要がないので、意外とこれはこれで便利かもしれませんね。
送信ボタンを無効化する
最後に、送信ボタンを無効化するパターンも作ってみます。ボタンの無効化は「disabled」という属性を使用します。
① if(count_length > 50) {
② $('#submit2').attr("disabled", true);
} else {
③ $('#submit2').attr("disabled", false);
}
① 文字数が50文字を超えたときに発動
② 送信ボタンに「disabled」をつけて、押せないようにする
③ 文字数が50文字を超えないときは、「disabled」を削除して、押せるようにする

そもそも送信ボタンが押せなくなるので、このパターンでも長文は送れません。無理矢理文字数内に収めてしまうタイプと違い、あとから自分で調整してもらえるのがメリットでしょうか。Twitterでも文字数を超えると送信(ツイート)ボタンが押せなくなるので、身近なタイプかもしれません。
様々な情報を集めるために設置する入力フォームですが、使用する場面や項目によっては、情報量に制限をかけたい場合もあると思います。特に自由記述をしてもらうフリーテキスト欄に関しては、文字数の制限をかけてあげないと、整理や管理が大変です。
また、この方法を応用することで、最低文字数を設定することも出来そうですね。絶対にしっかり書いて欲しい項目にも、使える手法だと思います。

いよいよクリスマスが来て、そしてもうあっという間に今年も終わりですね。。バタバタとしがちな年末年始ですが、少しでもゆっくりと休んで、のんびり過ごせますように。来年も宜しくお願い致します。