ブラウザで記憶!入力してもらう工夫【入力フォームPART4】

あけましておめでとうございます。本年もどうぞ宜しくお願い致します。新年だなあと思っていたら、もう1月も半ばで、日々の過ぎ去る早さに驚くばかりです。
弊社では年末年始に6日ほどお休みがありました。たっぷりお休みがあるのは嬉しいことなのですが、ひとつ難点があるとしたら、仕事の感覚を取り戻すのに時間がかかることでしょうか・・。正直土日の二日間でも、「金曜日何してたっけ」となりがちな私の脳みそは、6日間のブランクに耐えられるわけもなく。1月の半ばになってようやく、少し戻ってきたかなという感じです。
人間の頭ではやはり記憶力に限界がありますが、システムやIT技術の力を借りれば、覚えられる情報量はかなり多くなります。覚えてくれる媒体は様々ありますが、今日は身近でお手頃な、「ウェブブラウザのセッションストレージ」について書いてみようかなと思います。
入力内容を保存する
昨年からシリーズ化して入力フォームについて発信させていただいておりますが、一般ユーザーからすると、やっぱり入力フォームって非常にめんどくさいものだと思うのです。ただでさえ入力するのが面倒なのに、間違えて戻るボタンを押して全リセット・・そんな悲しみを抱えたことはありませんか?私は何度か経験があるのですが、「もういいか・・」と入力自体をもう諦めたくなってしまいました。また、入力項目が多いと一気に記入し終わるのは結構大変で、めんどくささに拍車がかかります・・。入力してくれる人のそうしたストレスを軽減することは、入力フォーム作成の上で、かなり重要なポイントだと思っています。
そこで活用するのが、「セッションストレージ」です。ChromeやFirefoxといったブラウザに、必要な情報を覚えておいてもらいましょう。
HTML
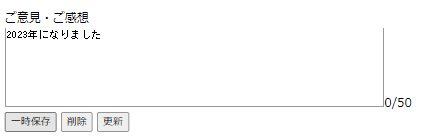
<label>ご意見・ご感想</label>
<br>
<textarea name="message" id="message_textarea"></textarea><span id="count">0</span><span>/50</span>
<br>
<button id="save">一時保存</button>
<button id="delete">削除</button>
<button id="reload">更新</button>
HTMLはPART3と同じく、ご意見ご感想の大きめテキストエリアを用意しました。そこに、「一時保存」「削除」「更新」の3つのボタンをつけました。
一時保存=テキストエリアに入力された値を取得し、セッションストレージに保存する
削除=セッションストレージに保存されたデータを削除する
更新=ページを再読み込みする
実装したい動きとしては、以下の通りです。
1、テキストエリアに文字を入力
2、「一時保存」ボタンを押す
3、「更新」ボタンを押しても、テキストエリアは文字が入力されたままになっている
4、「削除」ボタンを押す
5、「更新」ボタンを押すと、テキストエリアは空になる
JavaScript
具体的な動きに関しては、JavaScript(jQuery)を使用して作っていきます。意外と簡単です。
// 保存ボタンを押したときの処理
$('#save').on('click', function() {
// テキストエリアに入力されている値を取得
let save_message = $('#message_textarea').val();
// 取得した値をセッションストレージに保存
sessionStorage.setItem('save_message', save_message);
})
// 削除ボタンを押したときの処理
$('#delete').on('click', function() {
// セッションストレージから削除
sessionStorage.removeItem('save_message');
})
// 更新ボタンを押したときの処理
$('#reload').on('click', function() {
// リロード
location.reload();
})
// ページ読み込み時の処理
window.addEventListener('load', function() {
// セッションストレージから保存した値を取得
let save_message = sessionStorage.getItem('save_message');
// テキストエリアに取得した値を設定
$('#message_textarea').val(save_message);
})

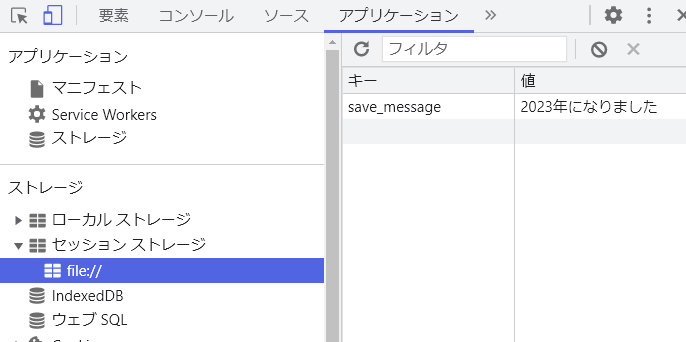
正しくセッションストレージに保存されているかどうかは、ブラウザで確認することが出来ます。以下画像はChromeで開いたときの画面になります。
<確認方法>
1,ブラウザ上で右クリックし、検証を選択(もしくはF12キーを押下)
2,要素、コンソールなどが並んでいるところから、アプリケーションを探して選択(>>で省略されている可能性あり)
3,ストレージの欄のセッションストレージ項目を開く
4,正しく保存されていれば、キーと値が表示される


頭にそのままUSBメモリが挿せたらいいのに・・と思ったことがある人はきっと私だけではないはず。覚えきれないことはブラウザに覚えておいてもらって、人間はちょっとでも楽が出来ると素敵ですね。
注意点があるとすれば、このセッションストレージの保存時間は永遠ではないこと。また、完全にブラウザを閉じると消えてしまいます。入力画面を閉じるタイミングでアラートメッセージを出すなど、もう一工夫が必要になりそうですね。完全にデータを保存しておくことは出来ませんが、手軽で簡単に使えるというところが、セッションストレージの魅力だと思います。