郵便番号を自動で!住所入力を楽にする方法【入力フォームPART5】

お正月の楽しみのひとつ、年賀状。最近はどんどん年賀状を書く人も減っている印象がありますが、遠方の親戚など普段なかなか交流のできない人とやりとり出来る貴重な機会でもありますよね。大学生のころ、年末年始だけ年賀状仕分けのアルバイトをしていました。そこで知ったのが、実は郵便番号ってめちゃくちゃ便利だったんだなということ。
たった7桁の数字に、都道府県や市区町村といった情報がぐぐっと詰まっています。この情報を、入力フォームにも活用してあげることで、非常に楽に便利に記載してもらえるようになります。もはや最近はスタンダードとも言えるでしょうか。今回は郵便番号を入力するだけで、都道府県以降の住所を自動入力してくれる入力フォームを作成したいと思います。
郵便番号は大量にあるので、自分でいちから作るのはさすがに大変すぎます。そこで「YubinBango.js」というライブラリを使用させていただいて実装していきます。
jQueryのライブラリのひとつである、YubinBango.jsですが、ほとんどHTML側だけで実装できちゃいます。なかなかJavascriptは敷居が高い・・という人でも導入しやすいのが嬉しいところですね。
住所を自動で入力する
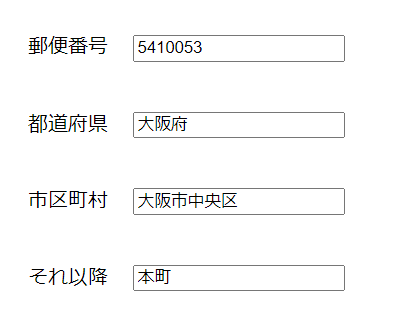
とりあえず完成品の動作から見てみましょう。郵便番号の欄に何かしらの郵便番号を入れてみると、都道府県以下の入力欄に自動で住所が入力されます。ひとまず弊社の郵便番号を入れてみましたが、ちゃんと正しく表示されています。あとは以降の住所部分だけを入力すれば良いので、入力フォーム利用者としては、やっぱり楽ですね。

HTML
さてそれでは、簡単な入力欄を作成していきます。入力フォームの用途や好みにもよると思いますが、今回は「郵便番号」「都道府県」「市区町村」「それ以外」の4つの項目に分けることにしました。それぞれをinput要素で作成し、どの項目か分かりやすいようにlabelに項目名を記載しています。YubinBango.jsのインポートも忘れずに。
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script>
「YubinBango.js」を利用するにあたって、必要になる要素はここから。
<div id="part5" class="h-adr">
<span class="p-country-name" style="display:none;">Japan</span>
<label>郵便番号</label><input type="text" class="p-postal-code"><br>
<label>都道府県</label><input type="text" class="p-region"><br>
<label>市区町村</label><input type="text" class="p-locality"><br>
<label>それ以降</label><input type="text" class="p-street-address p-extended-address"><br>
</div>
1、どの国の郵便番号を使用するか指定する
2、どのinput要素に、どの項目を入れるか指定する(都道府県なのか、市区町村なのか、それ以外なのか)
3、住所入力欄の周りを「h-adr」クラスをつけたもので囲む
基本的には、この3点の記載を入れるだけで、作成完了です。とってもかんたん!
国を指定する
1の、国の指定をしているのはこの部分になります。
<span class="p-country-name" style="display:none;">Japan</span>
「p-country-name」というクラスを付与して、そこに国名を指定します。ただ、これが丸出しだとカッコ悪いので「display:none;」として見えないようにしておきます。
項目を指定する
<label>郵便番号</label><input type="text" class="p-postal-code"><br>
<label>都道府県</label><input type="text" class="p-region"><br>
<label>市区町村</label><input type="text" class="p-locality"><br>
<label>それ以降</label><input type="text" class="p-street-address p-extended-address"><br>
2はそれぞれのinput要素に、クラスを付与することで指定しています。
郵便番号=p-postal-code
都道府県=p-region
市区町村=p-locality
それ以降=p-streetaddress p-extended-address
という形で指定を入れています。「それ以降」の項目には2つのクラスを付与しているので、「町域」と「それ以降の住所」の2項目分が1つの入力欄に表示されます。このように複数のクラスをつけることが可能なので、好みに合わせてカスタマイズできますね。
h-adrクラスで囲む
<div id="part5" class="h-adr">
・・・
</div>
最後の3は、今回はdiv要素を使用して囲んでみました。form要素でもOKです。

いやはや、あっという間に住所自動入力を導入できてしまいました。今回はjQueryと言いつつも、HTMLだけで作れてしまうので、本当に本当に簡単でしたね。記載したコードの量も非常に少なくて済みました。毎度思いますが、ライブラリ開発者の方々には感謝しかありません。これだけ簡単に便利にできるので、導入しない手はないなと思います!