ふりがなも自動入力に!autoKana.jsで簡単入力【入力フォームPART6】

これまで入力フォームに関連する機能をいろいろとご紹介してきました。最近の入力フォームは、便利で簡単に入力できる工夫が当たり前のようにされているようにも思います。前回取り上げた、郵便番号から住所を自動で入力してくれる機能も、もはやスタンダード化されてきているといえるのではないでしょうか?
そんな、最近では当たり前になっている機能をもうひとつ。「ふりがな自動入力」を今回は取り上げてみたいと思います。
autoKana.js
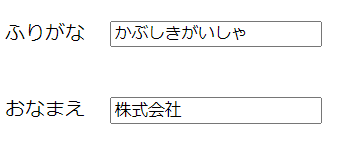
今回も便利なプラグインの力をお借りします。「autoKana.js」というものを使用して、「おなまえ」欄に入力したら、「ふりがな」欄に自動でふりがな(ひらがな)を表示出来るようにしたいと思います。
HTML
<label>ふりがな</label><input type="text" name="furigana"><br>
<label>おなまえ</label><input type="text" name="onamae">
HTMLは非常にシンプル。入力欄を2つ作成しておきます。ここでポイントとなるのは、それぞれに「name」をつけていること。その名の通り、入力欄に名前をつけてあげて識別出来るようにしてあげています。
jQuery
それでは、作成した入力欄にautoKana.jsを適用していきます。といっても、こちらも非常にシンプルな記述でOK。簡単に解説すると、「onamae」という名前の入力欄の値を元に、「furigana」という名前の入力欄にふりがなを出力してね、ということ。ほぼ1行で書けてしまいますね。
$(function() {
$.fn.autoKana('input[name="onamae"] ', 'input[name="furigana"]');
});


プラグインを使用することで、本当に簡単にふりがな自動入力を実装することが出来ました。住所自動入力やふりがな自動入力は、当たり前のように使われている機能だからこそ、しっかりと押さえておきたいですね。
author: トマト