入力制限をもっと簡単に!Validate.jsを使ってみよう【入力フォームPART7】

入力フォーム作成もそろそろ大詰め。今回は、入力制限について、改めて考えてみたいと思います。入力制限といえば、PART2で行った「必須入力」や、PART3で行った「文字数制限」など。前回は自力でいろいろと記述して実装しましたが、このあたりの入力制限を手軽に行えるライブラリがあるので、そちらの力を借りてみましょう。
HTML
HTMLはひとまず、簡単にinputとsubmitボタンだけ作成しておきます。ここでポイントとなるのは、formにIDをつけていることと、各inputにNAMEをつけていること。このIDとNAMEを使ってjQueryを働かせることになるので、分かりやすい名前をつけておきます。
<form id="form_part7">
<label>お名前</label><input type="text" name="text_name"><br>
<label>生年月日</label><input type="text" name="text_birth"><br>
<label>年齢</label><input type="text" name="text_age"><br><br>
<label>パスワード</label><input type="text" name="text_pass"><br>
<label>パスワード確認</label><input type="text" name="text_pass2"><br><br>
<input type="submit" value="送信">
</form>Validate.js
まずはライブラリを読み込みます。併せてjQueryも。今回は手軽にCDNから読み込む方法で取得しています。
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.1/jquery.validate.min.js"></script>
あとは先ほどHTML側でformに設定したIDを使用して、validate.jsを起動します。
$('#form_part7').validate();
基本形はとりあえずこれだけ。ここに細かいルール設定を追加していきます。
今回したいこととしては、以下の通りです。
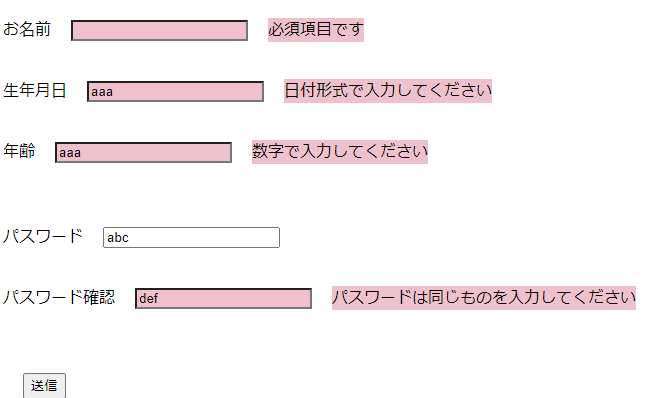
・お名前:必須項目
・生年月日:日付形式のみ受付
・年齢:数字のみ受付
・パスワード:パスワード確認と一致する必要あり
また、初期状態ではエラーメッセージが英語になっているので、日本語表示出来るように設定したいと思います。
jQuery
$('#form_part7').validate({
rules: {
text_name: { required: true},
text_birth: { dateISO: true},
text_age: { number: true},
text_pass2: { equalTo: '#text_pass'}
},
messages: {
text_name: { required: '必須項目です'},
text_birth: { dateISO: '日付形式で入力してください'},
text_age: { number: '数字で入力してください'},
text_pass2: { equalTo: 'パスワードは同じものを入力してください'}
}
});
rules以下に入力制限のルールを記載し、messages以下にエラーメッセージを設定しています。「text_name」「text_birth」などは、input要素に指定したNAME属性になります。書き方がシンプルで分かりやすいので、自力でjQueryを書くよりも、格段に見やすくて簡単ですね。


既存のルールだけでもかなりたくさんありますが、さらに独自のルールを作成することも可能です。工夫次第でかなり多様な使い方が出来るライブラリなのではないでしょうか。
予期しない形式のデータは、エラーやトラブルの元。きちんとチェックしておくことはとても大切だと思います!