その他入力欄で選択肢に自由度を持たせよう!【入力フォームPART8】

入力フォームを利用するにあたり、よく見かけるのが選択肢から選ぶタイプの項目。性別や職業、問い合わせカテゴリーなど、様々な項目で使用されていると思います。しかし、用意されている選択肢に当てはまらない場合も意外とありますよね。そこで今回は、「その他」の入力欄を作成してみたいと思います。
HTML
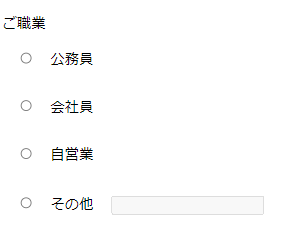
まずはHTMLを用意します。今回はラジオボタン(ひとつだけ選択できる)にて実装してみます。いくつかの選択肢と、その他の選択肢、加えて詳細を記載できるようにテキストボックスも用意しています。動作としては、「その他」にチェックが入ったら、テキストボックスを有効化し、入力できるように変化させます。
ここでポイントとなるのは、それぞれのラジオボタンに「name」を指定しているところ。同じnameが指定されているラジオボタンは、グループ化されるようなイメージです。今回の場合だと、公務員・会社員・自営業・その他、のどれかひとつだけが選択できる状態になります。
また、「その他」のラジオボタンとテキストボックスが識別できるようにidをつけている他、いろいろと設定を入れています。この辺りは、jQueryのところでご紹介します。
<label>ご職業</label><br>
<input type="radio" name="job">公務員<br>
<input type="radio" name="job">会社員<br>
<input type="radio" name="job">自営業<br>
<input type="radio" name="job" id="others" value="checked">その他<input type="text" id="others_text" disabled><br>
jQuery
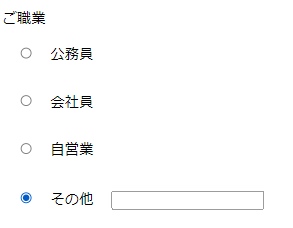
jQueryで行うのは、「その他」にチェックが入っているかどうかを判定し、チェックが入っている場合はテキストボックスを有効化、チェックが入っていない場合は無効化する処理になります。
① $('input[type=radio][name="job"]').change(function() {
② if (this.value == "checked") {
$('#others_text').prop("disabled", false);
③ } else {
$('#others_text').prop("disabled", true);
}
})
① ラジオボタンのnameがjobである要素を取得し、その値が変化したら発動します。
今回の場合は、公務員~その他のラジオボタンにチェックが入ったタイミングで発動するはずです。
② ラジオボタンのvalueが「checked」であった場合に、テキストボックスの「disabled」をfalseにします。
要するに、「その他」にチェックが入っている場合に、テキストボックスを有効化します。
③ ラジオボタンのvalueが「checked」でない場合は、テキストボックスの「disabled」をtrueにします。
要するに、「その他」以外にチェックが入った場合、テキストボックスを無効化します。
今回②で判定しているvalueは、HTMLで指定した「value=”checked”」の部分になります。「その他」の項目にのみ設定しているので、他の選択肢が選択された場合は③の処理に入ることになります。
また、テキストボックスに指定している「disabled」は、無効化するよ!という処理になります。(trueのとき、無効化される)最初の時点で無効化しているので、jQueryを使用して、切り替えているわけです。


補足
ちなみに・・以下の記述ではうまくいかないようです。「this.checked」でチェックされていること(True)は取得できるのですが、チェックが外れた場合をうまく取得できない模様。そのため、今回はvalueを指定して、実装しました。
$('input[type=radio][name="job"]').change(function() {
if (this.checked == true) {
$('#others_text').prop("disabled", false);
} else {
$('#others_text').prop("disabled", true);
}
})

わりとよく見かける「その他」のチェックと、自由入力欄を作成してみました。記述自体はシンプルですが、正しく情報収集をするためには、結構重要な要素だと思います。「その他」にチェックが入っている場合はテキストボックスを入力必須にする、などさらにカスタマイズするとより良い入力フォームになるのではないでしょうか。