そもそもUIデザインとは?

はじめまして、トータルクリエイト部のサメ太郎です。
ブログを書くのは初めてなのですが、デザイナー視点でメタバースについてお話しできればと思います。
↓メタバース「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/
私が今回のメタバースで主に担当したのがUIです。
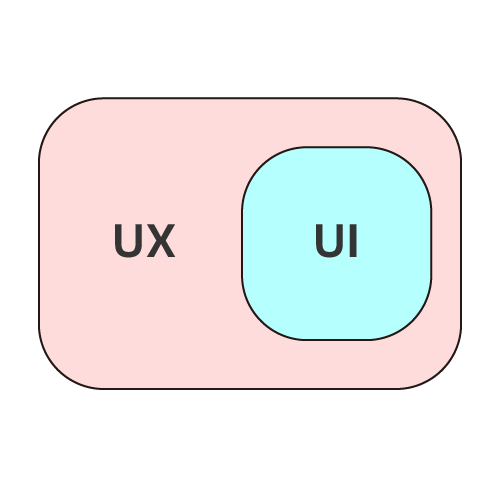
UIとはユーザーインターフェース(User Interface)の略称で、ユーザー(利用者)と製品・サービスとの接点すべてを意味する言葉です。
例えば、WebサイトやアプリのUIを考える場合、サイトのデザインやフォントなどユーザーの視界に触れる情報はすべてがUIということです。
UIと合わせて用いられる言葉にUXがありますが、こちらはユーザーエクスペリエンス(User Experience)の略称で、ユーザー(利用者)が製品・サービスの利用を通じて得る体験のことです。
ユーザーとの接点を示すUIはUXの一部と考えることができます。

今回のメタバースでは、メニュー画面やお問い合わせ画面・スマホ版の操作コントローラーなど様々な部分を制作しています。
UIデザインと色の関係
UIデザインを考える上で大切なことは「ユーザーに考えさせないこと」です。
今回の制作で気を付けたことは、全体の色味を統一することと機能を持つ色を固定することです。
こちらは実際にバーチャルCOMCOMで使用しているユーザー登録画面です。

コムフォートのロゴにも使用されている青と水色をメインにしたデザインです。ここで使用したカラーを他の画面やUI素材でも使用して全体の統一感を出しています。
企業としてのイメージカラーを使用することで、コムフォートのメタバースという世界観を表現しています。
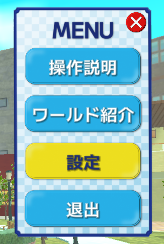
次に機能を持つ色について紹介します。
それぞれの機能を色の持つイメージと合わせてデザインするようにしています。
色の持つイメージですが、今回はJIS安全色の考え方をもとにしており、通常のボタンは水色でデザインし、クリックする際に黄色になるように設定しています。

水色(青)は業務的行動・指示、黄色は注意・警告の意味を持つからです。
また×ボタンは画面を閉じる機能を持っているため、禁止や停止の意味を持つ赤でデザインしています。
このブログではユーザー登録画面とメニュー画面で説明しましたが、バーチャルCOMCOM内にはほかにも様々な画面が出てきますので、ぜひUIの色に注目してみてください!
↓メタバース「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/