Unityで配置するUI①

こんにちは、トータルクリエイト部のサメ太郎です。
前回に引き続きUIについてお話ししようと思うのですが、今回は作成した画像を実際のメタバースに組み込む工程について紹介していきます。
↓「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/
素材を準備しよう
まずはIllustratorやPhotoshopなどデザインソフトを使用して画像を作成します。
こちらは実際にアバター選択時のアイコンとして使用している画像なのですが、この段階ではパーツごとに分かれた状態で書き出していくのでそれだけを見るとまだ何のパーツなのか分からなかったりします。


Canvasの作成
ここからUnityに素材を組み込んでいきます。
まずは「Canvas」というものを作ります。
「Canvas」はUnityでUIを作成するためのUGUIという機能を表示するためのものです。
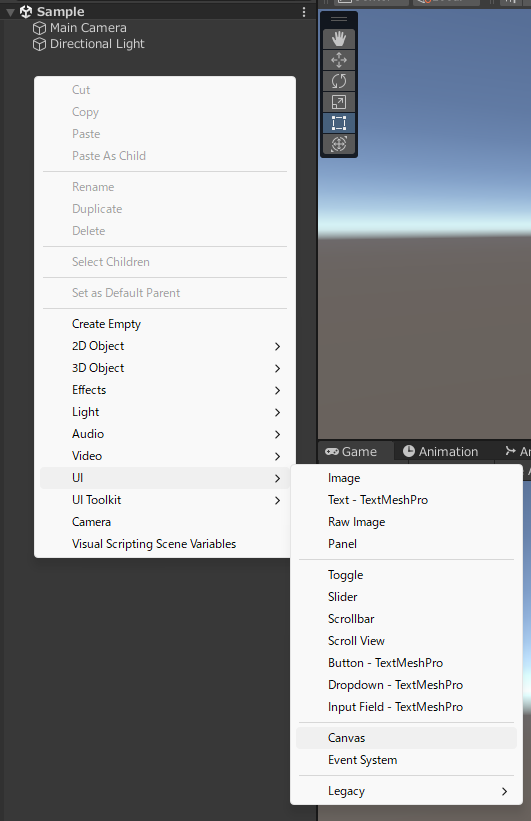
では、ヒエラルキーウィンドウ上を右クリック→UI→Canvasで作ってみましょう。

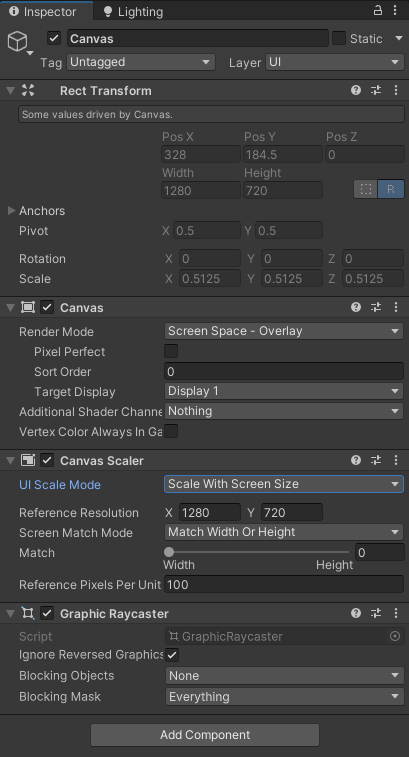
作成したCanvasを選択して、インスペクターを見ると様々なパラメータが表示されていると思います。
CanvasScalerの項目からスケールモードを選択できます。
UIScaleModeからScaleWithScreenSizeを選ぶと参照解像度を設定できるようになり、この設定にしておくと画面サイズに合わせてUIの大きさが変わるようになります。
今回解像度は1280と720にしておきます。

Imageの作成
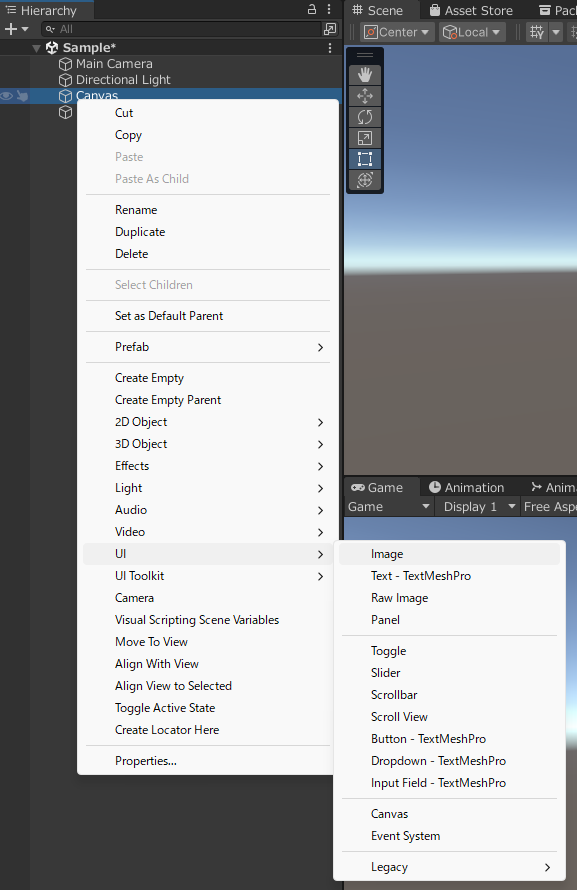
Canvasを作成できたらパーツを配置していきましょう。
まずは画像を表示させてみます。
Canvasの上で右クリックして、UI→Imageをクリックします。

これでImageというオブジェクトが、Canvasの子オブジェクトとして作成されたと思います。

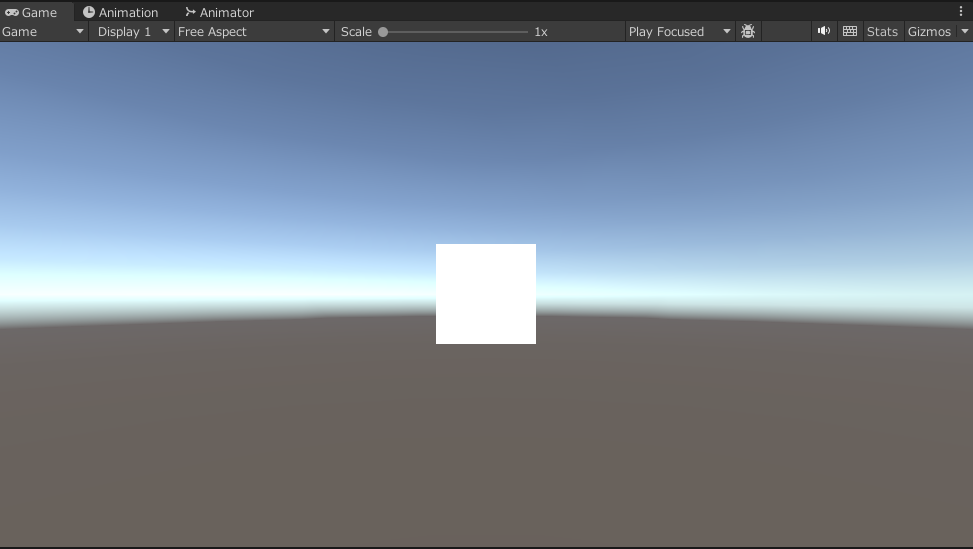
シーンやゲーム画面を見ると、白い正方形が画面上に出ています。
これはUGUIとしてImageが表示されている状態です。
ここで、表示させたい画像を用意します。(jpgやpngなどで保存してください。)
私は最初に見ていただいたアイコンを表示しようと思います。
画像の準備ができたら、そのファイルをUnityのプロジェクトウィンドウにドラッグ&ドロップします。
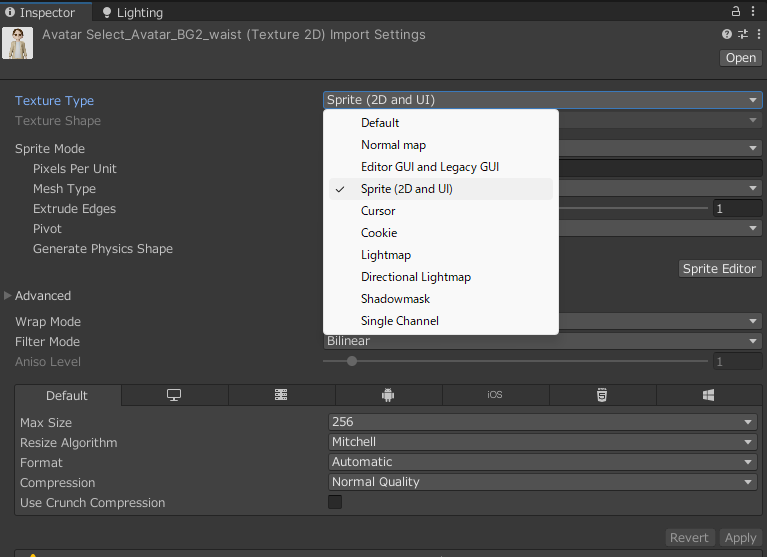
プロジェクトウィンドウに追加できたら、その画像を選択してインスペクターを見てみましょう。
たくさんパラメータが表示されていると思いますが、その中のTextureTypeをSprite(2DandUI)に変更してください。
変更出来たら右下のApplyボタンをクリックして変更内容を反映させましょう。

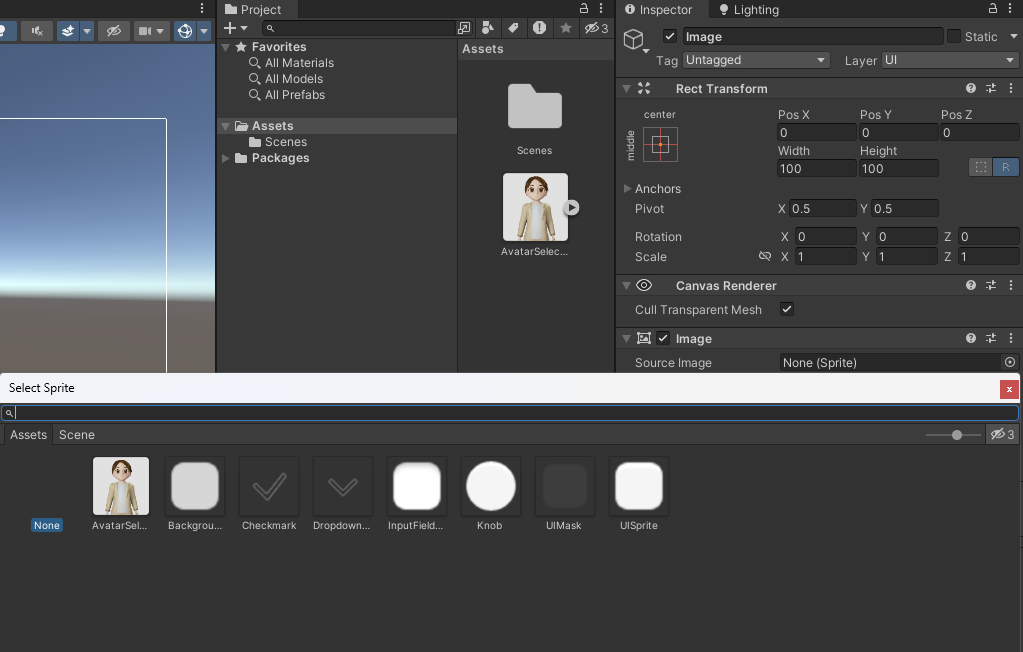
次はヒエラルキーウィンドウからImageを選択してインスペクターを見てください。
SourceImageという項目があると思うので、その横の◎を押してみましょう。
でてきたタブの中に先ほど入れた画像が出てくるのでそれをダブルクリックします。

すると白い正方形が画像に変わっていると思います。
画像の表示は以上の工程で終了です。
ここからRectTransformなどで表示の位置などを変更し、WidthとHeightの項目から画像のサイズを変更してUIを配置していきます。
今回はUI配置のためのCanvasとImageのみご紹介しましたが、Unityには他にもUIを構成する要素があります。
次回はButtonとTextについて紹介していきますのでぜひご覧ください。
↓「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/