Unityで配置するUI⑥

こんにちは、トータルクリエイト部のサメ太郎です。
今回は、Text Mesh Proで使用できるリッチテキストタグについてご紹介します。
バーチャルCOMCOMでもたくさん使用されているものなので、ぜひ確認してみてくださいね。
↓メタバース「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/
リッチテキストタグとは
リッチテキストタグを使用するとテキストの一部分に装飾を付けることができます。
色を変えたり、太字にしたりすることはもちろん文字の位置やフォントの変更も可能です。
段落
テキストに装飾をつける時は、マークアップシステムを使用します。
基本的にはインスペクターのTextInputでテキストの装飾を付けたい部分をタグで囲むことで装飾できます。
リッチテキストタグの使用例
ここで一度例を見てみましょう。

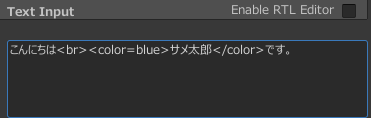
こんにちは<br><color=blue>サメ太郎</color>です。 と入力してみました。
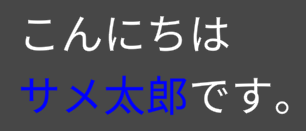
<br>が改行、<color>が文字の色に対応しているので、実際にUnityの画面で表示するとこのようになります。

タグ一覧
それでは実際にどのようなタグがあるのか見ていきましょう。
使用できるタグが多いので、今回は装飾に関するものをご紹介します。
フォント・フォントスタイルや位置の調整などに関するものは次回ご紹介しますね。
装飾系のタグ
color (色)
タグで囲ったテキストの色を変更します。
色の名前やカラーコード(16進数)で指定できます。
色の名前はサポートされている色を指定する必要があり、red,green,blueなどがあります。
詳しくはUnityマニュアルのリッチテキストの項目をご覧ください。
カラーコードはRGB値(例:#FFFFFF)、RGBA値(例:#FFFFFFFF)が使用可能です。
RGBA値を使用することでアルファの値まで指定できます。
またカラータグを使用している途中でカラータグを使用した場合は最後のタグが優先されます。
終了タグ</color>でタグの終了地点を指定できます。
<color=色の名前またはカラーコード>
サンプル
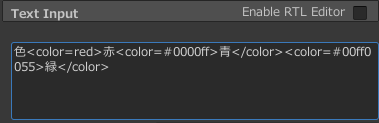
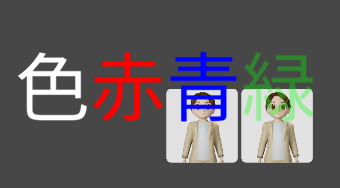
色<color=red>赤<color=#0000ff>青</color><color=#00ff0055>緑</color>


アルファ値を設定しているものと設定していないものの差が分かりやすくなるよう、画像を下に敷いています。
alpha (アルファ値・不透明度)←太字にしてほしいです
タグ以降のテキストのアルファ値(不透明度)を設定できます。
アルファ値は16進数のカラーコード(例:#FF)で指定します。
<alpha=カラーコード(アルファ値)>
サンプル
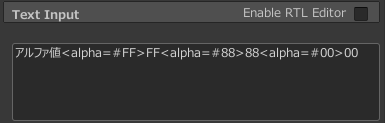
アルファ値<alpha=#FF>FF<alpha=#88>88<alpha=#00>00
終了タグ</alpha>は使用できないので、半透明を解除する場合はさらに<alpha>タグを追加してください。


gradient (グラデーション)
グラデーションプリセットを用意しておくことで特定のテキストにだけグラデーションを適用することができます。
グラデーションプリセットは
プロジェクト設定>TextMeshPro>ColorGradientPresets
で指定されたパスに保存するようにしてください。
<gradient=プリセットの名前>
サンプル
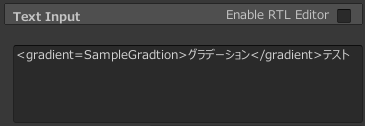
<gradient=SampleGradtion>グラデーション</gradient>テスト
終了タグ</gradient>でタグの終了地点を指定できます。


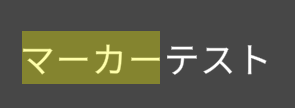
mark(テキストマーカー)
テキストを色付きマーカーで強調できます。
マーカーの色をRBGA値のカラーコードで指定してください。
<mark=カラーコード(RGBA値)>
サンプル
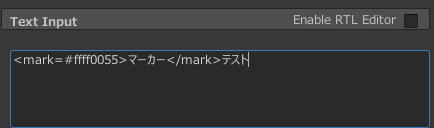
<mark=#ffff0055>マーカー</mark>テスト
終了タグ</mark>でタグの終了地点を指定できます。


今回はリッチテキストタグについてご紹介しました。
紹介したもの以外にもテキストを装飾することができるタグはまだあると思いますので、また見つけた時に皆さんにご紹介していきます。
次回は今回紹介しきれなかったリッチテキストタグの続きをご紹介したいと思います。
表現の幅をグッと広げられるものですので、次回も楽しみにしていただけると嬉しいです!
メタバースを活用した企業ブランディングをお考えの方はお気軽にお問い合わせください。
↓お問い合わせ↓
https://comfort-inc.co.jp/metaverse/metamado/