Unityで配置するUI⑦

こんにちは、トータルクリエイト部のサメ太郎です。
今回は、Text Mesh Proで使用できるリッチテキストタグの続きをご紹介します。
バーチャルCOMCOMでもたくさん使用されているものなので、ぜひ確認してみてくださいね。
↓メタバース「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/
タグ一覧
それでは今回も実例とともにどのようなタグがあるのか見ていきましょう。
今回はフォント・フォントスタイルに関するものについてです。
フォントに関するタグは、量が多いので2回に分けてご紹介しますね。
フォントに関するタグ
font (フォント)
タグで囲ったテキストのフォントを変更します。
これによって特定の文字や単語、文章だけ異なるフォントを適用できます。
指定するフォントはプロジェクト内に存在するTextMeshProのフォントアセットと一致している必要があるので注意してくださいね。
(Assets→TextMeshPro→Resources→Fonts & Materialsで確認できます)
終了タグ</font>でタグの終了地点を指定できます。
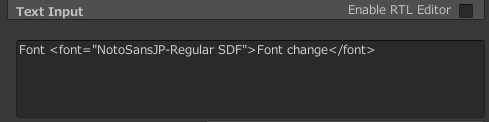
<font=”フォントアセットの名前”>
サンプル
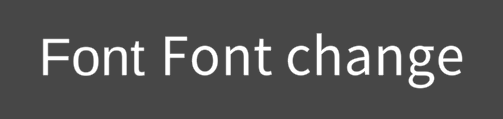
Font <font=”NotoSansJP-Regular SDF”>Font change</font>


今回はFont changeの部分をNotoSansに変更してみました。
フォントの中には日本語に対応しているものとそうでないものがあるので、場合によって使い分けられると表現の幅も広がりそうですよね。
material (マテリアル)
タグで囲ったテキストのレンダリングに使用するマテリアルを変更します。
ひとつ前に紹介したfontタグと同様、使用できるマテリアルはTextMeshProのマテリアルアセットと一致している必要があるので注意してください。
終了タグ</material>でタグの終了地点を指定できます。
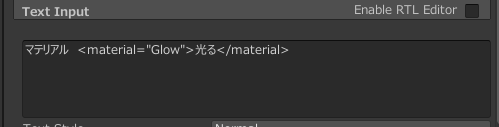
<material=”マテリアル名”>
サンプル
マテリアル <material=”Glow”>光る</material>


b (太字)
タグで囲ったテキストを太字に変更します。
フォントアセットが太字に対応している必要があるので、確認してからタグを使用しましょう。
<b> このタグはタグの中で他の要素を設定することはありません。
サンプル
これは<b>太字</b>です。
終了タグ</b>でタグの終了地点を指定できます。


i(イタリック体)
タグで囲ったテキストをイタリック体に変更します。
bタグ同様、フォントアセットがイタリック体に対応している必要があるので、確認してからタグを使用しましょう。
<i> このタグはタグの中で他の要素を設定することはありません。
サンプル
これは<i>イタリック体の部分</i>です。
終了タグ</i>でタグの終了地点を指定できます。


s (取り消し線)
タグで囲ったテキストに取り消し線を追加します。
<s> このタグはタグの中で他の要素を設定することはありません。
サンプル
これは<s>取り消し線の部分</s>です。
終了タグ</s>でタグの終了地点を指定できます。


u(下線)
タグで囲ったテキストに下線を追加します。
<u> このタグはタグの中で他の要素を設定することはありません。
サンプル
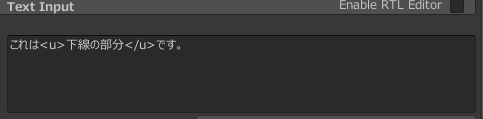
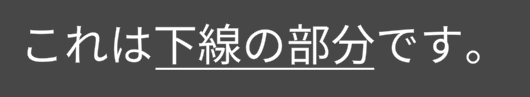
これは<u>下線の部分</u>です。


終了タグ</u>でタグの終了地点を指定できます。
size(フォントの大きさ)
<size=数値>
数値は数字だけを入力すると、ポイント単位として指定でき、%を付けるともともとのフォントサイズに対してサイズを変更することができます。
サンプル
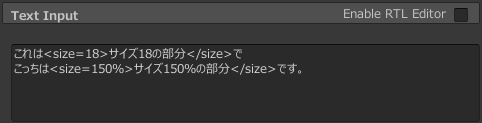
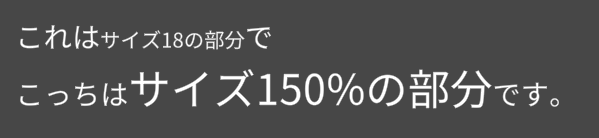
これは<size=18>サイズ18の部分</size>で
こっちは<size=150%>サイズ150%の部分</size>です。
終了タグ</size>でタグの終了地点を指定できます。


今回はリッチテキストタグのフォントに関するタグをご紹介しました。
引き続きフォントに関するタグをご紹介しますので、次回もお楽しみに!