Unityで配置するUI⑨

こんにちは、トータルクリエイト部のサメ太郎です。
今回も、Text Mesh Proで使用できるリッチテキストタグの続きをご紹介します。
バーチャルCOMCOMやメタバース×HPスターターパック版でもたくさん使用されているものなので、ぜひ確認してみてくださいね。
↓メタバース「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/
↓メタバース×HPスターターパック版 リンク↓
https://comfort-inc.co.jp/lp_meta/lp_metaverse_starter-pack.html
それでは今回はテキストの表示位置に関するタグを見ていきましょう。
テキストの表示位置に関するタグ
align(水平位置の整列)
タグをつけた行のテキストを水平方向の位置で整列することができます。
タグの中でleft、center、rightなどの値を指定して用途に合わせた表示にしましょう。
同一行に複数の<align>がある場合は最後のもので上書きされます。
左揃え
<align=”left”>左揃えにしたいテキスト
中央揃え
<align=”center”>中央揃えにしたいテキスト
右揃え
<align=”right”>右揃えにしたいテキスト
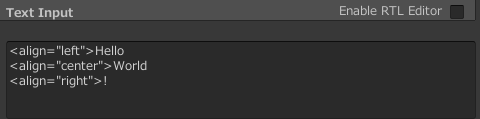
サンプル
<align=”left”>Hello
<align=”center”>World
<align=”right”>!


pos(水平位置)
タグをつけた次の文字の水平位置を調整することができます。
タグの値を正の値にすると基準より後ろに、負の値にすると基準より前に文字位置が移動します。
<pos=value>文字間隔を調整したいテキスト
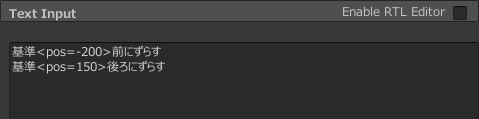
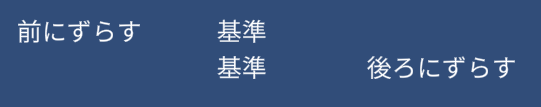
サンプル
基準<pos=-200>前にずらす
基準<pos=150>後ろにずらす


space(水平方向のスペース)
指定した数値のスペースを追加できます。
終了タグ</space>でタグの終了地点を指定できます。
スペースを入れるテキストA<space=value>スペースを入れるテキストB
サンプル
スペースを<space=25>あける


cspace(文字間)
タグをつけた範囲の文字間隔(カーニング)を調整することができます。
タグの値を正の値にすると文字間隔が広がり、負の値にすると文字間隔が縮まります。
終了タグ</cspace>でタグの終了地点を指定できます。
<cspace=value>文字間隔を調整したいテキスト</cspace>
サンプル
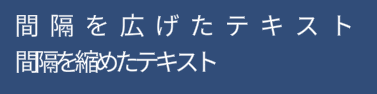
<cspace=10>間隔を広げたテキスト</cspace>
<cspace=-5>間隔を縮めたテキスト</cspace>


mspace(等幅)
タグをつけた範囲の文字幅を等幅(モノスペース)に変更することができます。
文字ごとに設定された幅の表示ではなく、全ての文字幅を等しく表示します。
終了タグ</mspace>でタグの終了地点を指定できます。
<mspace=value>等幅にしたいテキスト</mspace>
サンプル
ABCDEFG
<mspace=15>ABCDEFG</mspace>


indent(字下げ)
タグをつけたテキスト部分を字下げすることができます。
箇条書きなど、文字の先頭に空白を作りたいときに活用してみてくださいね。
終了タグ</indent>でタグの終了地点を指定できます。
<indent=value>字下げしたいテキスト
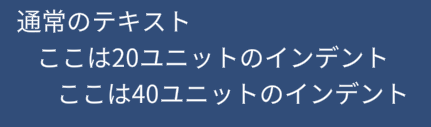
サンプル
通常のテキスト
<indent=20>ここは20ユニットのインデント</indent>
<indent=40>ここは40ユニットのインデント</indent>


今回はリッチテキストタグのテキストの表示位置に関するタグをご紹介しました。
次回がリッチテキストタグに関するブログ最終回ですので、お楽しみに!