Unityで配置するUI⑩

こんにちは、トータルクリエイト部のサメ太郎です。
今回も、Text Mesh Proで使用できるリッチテキストタグの続きをご紹介します。
リッチテキストタグに関するブログは一旦今回が最終回なので、最後までお付き合いいただけると嬉しいです。
バーチャルCOMCOMやメタバース×HPスターターパック版でもたくさん使用されているものなので、ぜひ確認してみてくださいね。
↓メタバース「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/
↓メタバース×HPスターターパック版 リンク↓
https://comfort-inc.co.jp/lp_meta/lp_metaverse_starter-pack.html
それでは今回もテキストの表示位置に関するタグを見ていきましょう。
テキストの表示位置に関するタグ
line-height(行間)
タグをつけたテキストの行間(行の高さ)を調整することができます。
タグの値を正の値にすると行間が広く、負の値にすると狭くなります。
終了タグ</line-height>でタグの終了地点を指定できます。
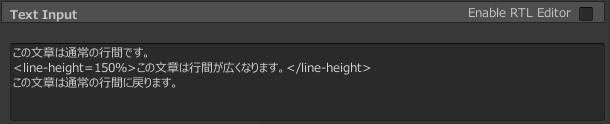
<line-height=value>行間を調整したいテキスト</line-height>
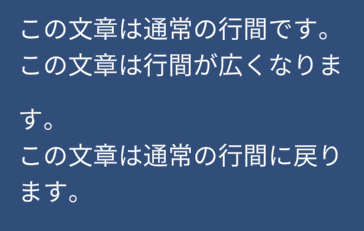
サンプル
この文章は通常の行間です。
<line-height=150%>この文章は行間が広くなります。</line-height>
この文章は通常の行間に戻ります。


line-indent(字下げ)
タグをつけたテキストに字下げ(インデント)を設定することができます。
タグの値を正の値にすると右へ、負の値にすると左へインデントが適用されます。
終了タグ</line-indent>でタグの終了地点を指定できます。
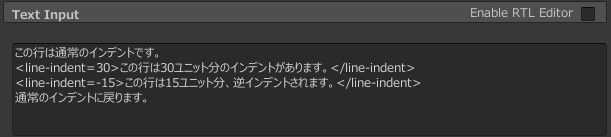
<line-indent=value>インデントを適用したいテキスト</line-indent>
サンプル
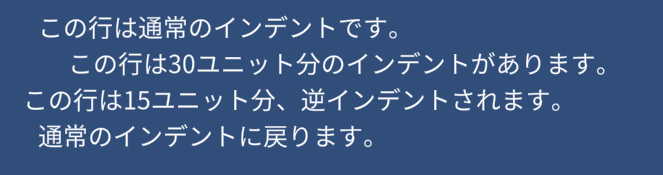
この行は通常のインデントです。
<line-indent=30>この行は30ユニット分のインデントがあります。</line-indent>
<line-indent=-15>この行は逆インデントされます。</line-indent>
通常のインデントに戻ります。


margin(マージン)
タグをつけたテキストの左右の余白(マージン)を設定できます。
終了タグ</margin>でタグの終了地点を指定できます。
<margin= value >余白の設定をしたいテキスト</margin>
サンプル
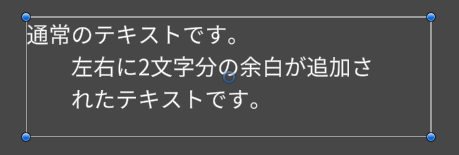
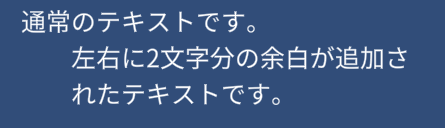
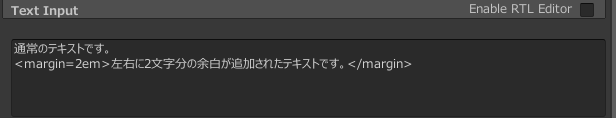
通常のテキストです。
<margin=2em>左右に2文字分の余白が追加されたテキストです。</margin>

特定の方向(左または右)のみ余白を設定したい場合、<margin-left> や <margin-right> タグを使用できるのでこちらも覚えておくと便利です。
width(テキストの幅)
タグをつけた部分のテキストの幅を調整できます。
テキストオブジェクトの元サイズを超えることはできないので注意してくださいね。
終了タグ</width>でタグの終了地点を指定できます。
<width= value >テキストの幅を調整したい内容</width>
サンプル
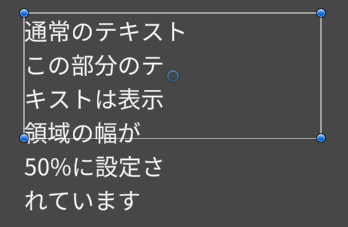
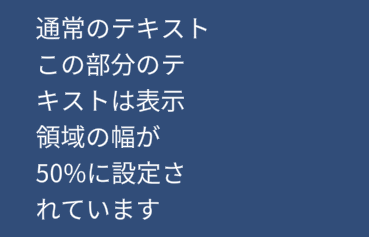
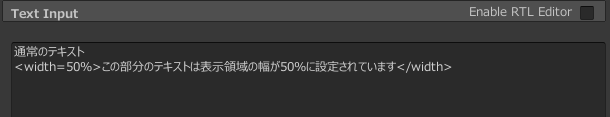
通常のテキスト
<width=50%>この部分のテキストは表示領域の幅が50%に設定されています</width>

nobr(改行無効)
タグをつけた範囲の改行を無効化する(折り返しを防ぐ)ことができます。
終了タグ<nobr>でタグの終了地点を指定できます。
通常TextMeshProではテキストの幅を超えると自動で改行を行われるので、長い単語や特定の文章を見やすくしたいときに活用してみてくださいね。
テキストの幅が足りないと見切れてしまうことがあるので、フォントサイズの調整や、overflow設定を併せて確認することをお忘れなく!
<nobr>文字間隔を調整したいテキスト</nobr>
サンプル
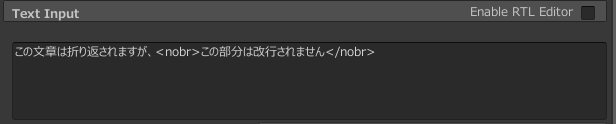
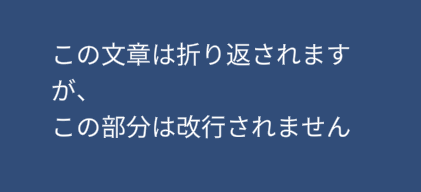
この文章は折り返されますが、<nobr>この部分は改行されません</nobr>


voffset(垂直方向の位置調整)
タグをつけた範囲の文字を垂直方向(上下)に移動させることができます。
タグの値を正の値にすると上に、負の値にすると下に文字位置が移動します。
終了タグ</voffset>でタグの終了地点を指定できます。
以前紹介した<sup>や<sub>と似ていますが、<voffset>を使用すると細かく位置を調整できるので使用用途に合わせて使い分けてみてくださいね。
<voffset =value>上下に位置を調整したいテキスト</ voffset>
サンプル
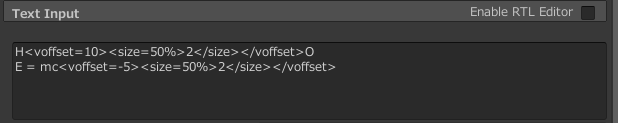
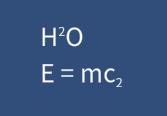
H<voffset=10><size=50%>2</size></voffset>O
E=mc<voffset=-5><size=50%>2</size></voffset>


今回はリッチテキストタグのテキストの表示位置に関するタグをご紹介しました。
5回にわたってリッチテキストタグについて紹介してきましたが、少しでも役に立つ場面があれば嬉しいです!
次回からはまた別の内容を紹介するので、そちらもお楽しみに!