並び替えも!絞り込みも!テーブル表示をワンランクアップ!【jQuery/DataTable】

情報を整理したり、わかりやすく提示したりする際に便利な「テーブル(表)」。ただ文章でズラズラと書かれているよりも、スッキリわかりやすくまとめられますよね。さらに並び替えや絞り込みの機能もあれば、欲しい情報をより簡単に得られるようになります。
今回はそんな、便利で使いやすいテーブル(表)を簡単に作成できる、jQueryのプラグインについてお伝えします!
HTMLの作成
まずはHTMLでテーブルの大枠を作成していきます。値段と品目の簡単な表になります。
ここでのポイントは、tableにIDをつけておくことくらいでしょうか。jQueryを使う際に必要となるので、識別出来るような名前をつけておきます。
<table id="datatable_1" border="1">
<thead>
<tr><th>値段</th><th>品目</th></tr>
</thead>
<tbody>
<tr><td>1000</td><td>イチゴ</td></tr>
<tr><td>800</td><td>マスカット</td></tr>
<tr><td>500</td><td>みかん</td></tr>
<tr><td>100</td><td>すだち</td></tr>
<tr><td>5000</td><td>マンゴー</td></tr>
</tbody>
</table>
HTMLのみの状態で表示を確認してみると、こんな感じ。まさにテーブルです。クリックしてもなにも起こりませんし、並び替えや絞り込みも出来ません。

下準備
それでは次に、必要なソースを導入していきます。今回必要となるのは、以下の3点。jQueryとDataTableを使用するための材料の準備ですね。(先にjQueryを読み込んでから、DataTableを読み込むようにしないとエラーになります!)
今回はCDNで読み込む方法を採用しています。とりあえず試してみたいときには簡単で便利な方法ですが、インターネット環境がなくなると接続出来なくなるので、要注意です。
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css">
<script type="text/javascript" src="https://cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>データテーブルを起動する
いよいよ、ただのテーブルをデータテーブルに変身させます。HTMLでテーブル要素を作成したときにつけた名前(ID)を指定して、起動するだけ。プラグインは本当に、起動ボタンをぽちっと押すだけで使える感じが楽で嬉しいですね。
<script>
$(document).ready(function() {
$('#datatable_1').DataTable();
});
</script>
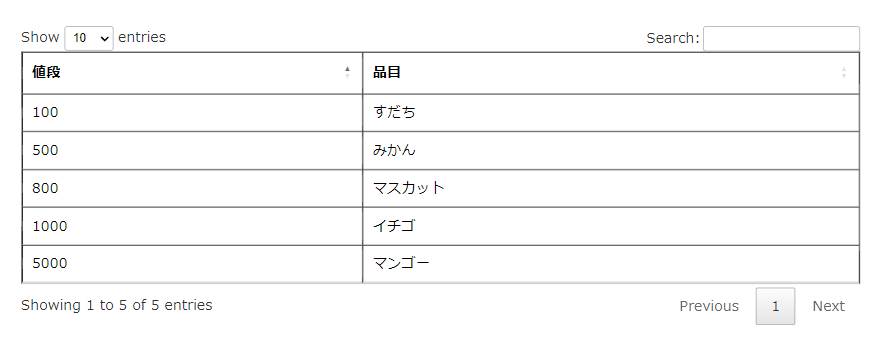
結果はこんな感じ。検索機能やページング機能などが標準装備されています(無効にすることも可能)。項目名(値段や品目)の部分をクリックすると、並び替えることが出来ます。たった数行でこれだけのことが出来ていいんでしょうか。とっても簡単です。

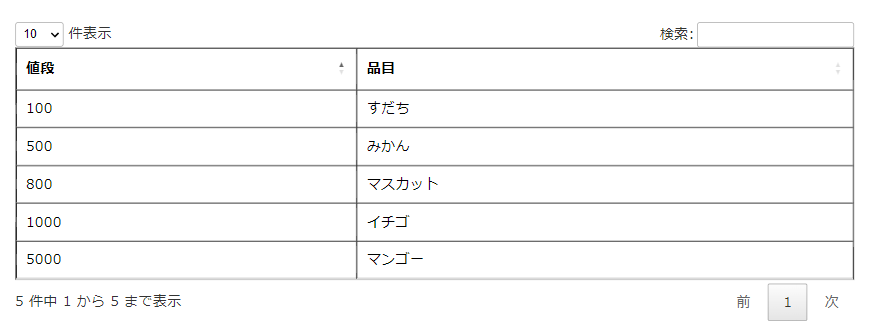
ただ一点、英語なのが気になるので、日本語化だけしておきます。以下、ソースの全貌。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お値段表</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css">
<script type="text/javascript" src="https://cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>
<style>
#wrapper {
width: 80%;
margin: 0 auto;
padding-top: 100px;
}
</style>
</head>
<body>
<div id="wrapper">
<table id="datatable_1" border="1">
<thead>
<tr><th>値段</th><th>品目</th></tr>
</thead>
<tbody>
<tr><td>1000</td><td>イチゴ</td></tr>
<tr><td>800</td><td>マスカット</td></tr>
<tr><td>500</td><td>みかん</td></tr>
<tr><td>100</td><td>すだち</td></tr>
<tr><td>5000</td><td>マンゴー</td></tr>
</tbody>
</table>
</div>
<script>
$(document).ready(function() {
$.extend( $.fn.dataTable.defaults, {
language: {
url: "http://cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Japanese.json"
}
});
$('#datatable_1').DataTable();
});
</script>
</body>
</html>


たった数行プラスするだけで、かなり便利なテーブルを作成することが出来ました。並び替え、絞り込みなど、データを少し操作しながら確認したいときに便利だと思います。これをいちから自分で作ると考えると・・・なかなか気が遠くなります・・!
きっと世の中には他にも便利なプラグインがたくさん転がっているのだと思います。またいろいろ使ってみたいですね。さくっと綺麗に便利なものが作れるので、楽しいです!