Unityで配置するUI③

こんにちは、トータルクリエイト部のサメ太郎です。
前回予告した通り、今回はクリックされたときの見た目の変え方や、クリックされたときに発生させるイベントの設定方法をお伝えしていきます。
↓メタバース「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/
クリックされたときの見た目
前回Buttonはクリックされたときにイベントを発生させる機能があるものと紹介しましたが、ボタンをクリックする際に見た目に変更などがないとどうでしょうか。
そのボタンが押せるかどうかの判断やクリックした後に選択できたのかがわからないと思います。
Unityでボタンを配置して実行し、ボタンをクリックしてみましょう。

クリック中だけ色が変わりますよね。
配置したらすでにこの設定がされている状態なので、こだわりがない部分はこのままでも十分だと思います。
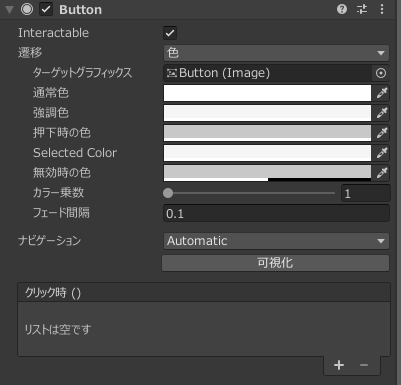
細かい調整は、インスペクターのButtonコンポーネントから設定できます。
今回はボタンの遷移が「色」になっているときの設定を見ていきましょう。
遷移のオプションからスプライトスワップやアニメーションにすれば、他の変化を付けることもできます。

以下の項目に注目してみましょう。括弧内はUnityのUIを英語版で見た時の表示です。
・強調色(Highlighted Color):マウスカーソルを合わせている時の色
・押下時の色(Pressed Color):クリックしている最中の色
・Selected Color:クリック後の選択されている時の色
・無効時の色(Disabled Color):ボタンが無効時の色
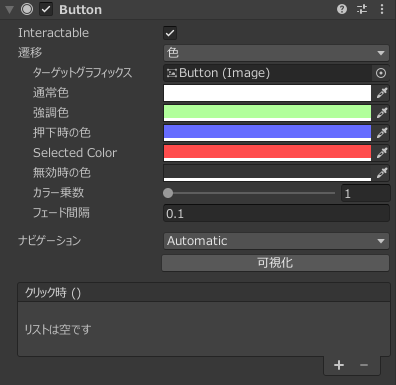
この4つの項目を以下のように変更してみました。

この状態で実行して、ボタンをクリックしてみましょう。
設定前はクリック時だけ色が変わっていたボタンですが、
初期表示:白色
↓
マウスカーソルを合わせる:緑色
↓
クリックする:青色
↓
クリックした後(選択中):赤色
といった色の変化が確認できます。
クリックした後に、ボタン以外の部分をクリックすると白色に戻すこともできます。
また、Interactableのチェックを外して画面を見てみると無効時の色で設定した色になります。
このように色の変化だけで、ボタンの状態がより分かりやすくなるので是非試してみてください!
イベントの設定方法
このままではクリックしてもただ色が変わるだけのボタンなので、押されたときに実行する処理を追加していきましょう。
ボタンを選択した状態でインスペクターの最下部までスクロールすると、「コンポーネントを追加」ボタンがあります。

このボタンを押して表示されたウィンドウからNew Script を選択し「ButtonTest」というスクリプトを作成しましょう。
プログラムを開いて以下のように記述します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ButtonTest : MonoBehaviour
{
//ボタンがクリックされたら実行される処理
public void OnClick()
{
Debug.Log(“ボタンが押されました”);
}
}
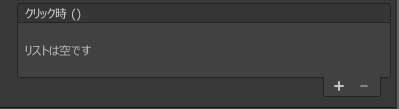
あとはUnityに戻って「クリック時()」部分に登録するだけです。
右下にある+ボタンをクリックしてください。

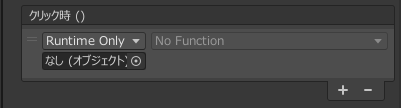
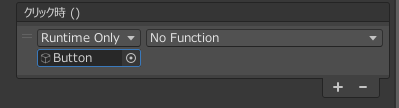
次に「なし(オブジェクト…)」となっている部分に、ヒエラルキーウィンドウにあるボタンをドラッグアンドドロップします。


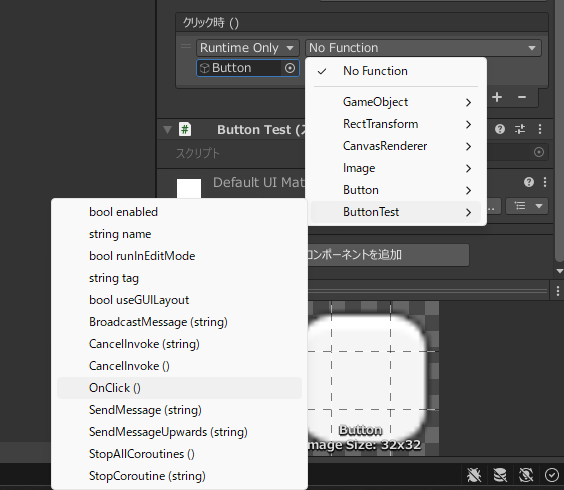
No Functionのタブを開いて先ほど作ったButtonTestを選択。
その中からプログラムで実行される内容を入れたOn Click関数を選択します。

これでボタンにイベントが設定されました!
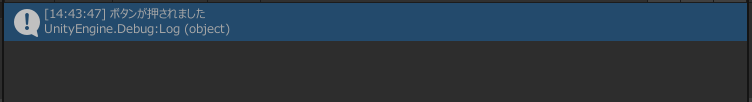
実際に実行してみるとコンソールウィンドウにログが表示されます。

今回は簡単なスクリプトでご紹介しましたが、バーチャルCOMCOMで実際に使用しているボタンでは他のオブジェクトの表示非表示や、服の着せ替えの設定などがされています。
スクリプトの内容次第で、たくさんのことができるようになるのはとてもすごいですよね!
二回にわたってButtonの紹介をしましたがいかがでしたでしょうか。
少しでもUIに興味をもってもらえると嬉しいです。
今後もUnityやUIの情報を発信していく予定ですので、また見に来てくださいね!
↓メタバース「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/