Unityで配置するUI⑧

こんにちは、トータルクリエイト部のサメ太郎です。
今回も、Text Mesh Proで使用できるリッチテキストタグの続きをご紹介します。
バーチャルCOMCOMやメタバース×HPスターターパック版でもたくさん使用されているものなので、ぜひ確認してみてくださいね。
↓メタバース「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/
↓メタバース×HPスターターパック版 リンク↓
https://comfort-inc.co.jp/lp_meta/lp_metaverse_starter-pack.html
タグ一覧
それでは今回も実例とともにフォントに関するタグを見ていきましょう。
フォントに関するタグ
sup(上付き文字) とsvb(下付き文字)
タグで囲ったテキストを上付き文字、下付き文字に変更します。
数学の冪乗や単位、化学式を表す際には必要になってきます。
終了タグ</sup>と</sub>でそれぞれタグの終了地点を指定できます。
上付き文字
<sup> このタグはタグの中で他の要素を設定することはありません。
下付き文字
<sub> このタグはタグの中で他の要素を設定することはありません。
サンプル
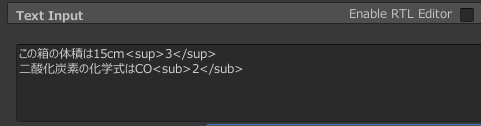
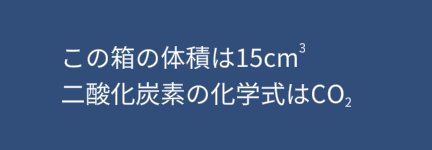
この箱の体積は15cm<sup>3</sup>
二酸化炭素の化学式はCO<sub>2</sub>


lowercase(小文字)とuppercase(大文字)
タグで囲ったテキストを大文字、小文字に変更します。
日本語には大文字と小文字の区別が無いので、英字でしか使用できないことに注意してください。
終了タグ</lowercase >と</uppercase>でそれぞれタグの終了地点を指定できます。
また、大文字への変更は<allcaps>タグでも適用できるのでこちらも試してみてくださいね。
小文字
<lowercase>英字テキスト</lowercase>
大文字
<uppercase>英字テキスト</uppercase>
サンプル
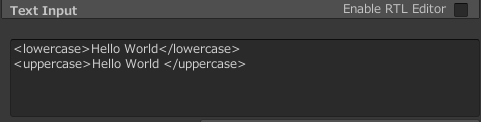
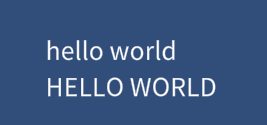
<lowercase>Hello World</lowercase>
<uppercase>Hello World </uppercase>


機能拡張に関するタグ
noparse(タグ解析なし)
リッチテキストタグと認識されてそのままだと表示できないテキストを表示します。
また、タグで囲っている部分を囲むとタグの効果を適用していない状態のテキストを表示することもできます。
終了タグ</noparse >でタグの終了地点を指定できます。
<noparse>タグの影響を受けさせないテキスト</noparse>
サンプル
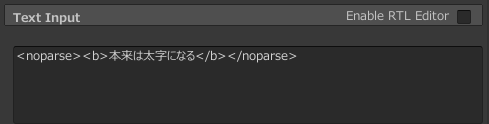
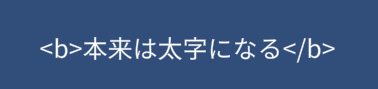
<noparse><b>本来は太字になる</b></noparse>


link(リンク)
特定の文字列に対してリンクを設定し、クリックできるように設定できます。
リンクに設定されたアクションは、スクリプトを通じて制御できるのでまた機会があればブログでもご紹介しますね。
終了タグ</link >でタグの終了地点を指定できます。
<link=”リンク先のURL”>リンクテキスト</link>
サンプル
<link=”https://comfort-inc.co.jp/”>株式会社コムフォート</link>
今回はリッチテキストタグのフォントと機能拡張に関するタグをご紹介しました。
次回はテキストの表示位置に関するタグをご紹介しますので、お楽しみに!