
大阪勧業展2024 ご来場いただきありがとうございました
マーケティング部の たま です。 10月16日(水)17日(木)にマイドーム大阪で開催された「大阪勧業展2024」は無事盛況のうち終了いたしました。ブースへお立ち寄りいただいた皆様、まことにありがとうございました。 今回 […]
マーケティング部の たま です。 10月16日(水)

マーケティング部の たま です。 10月16日(水)17日(木)にマイドーム大阪で開催された「大阪勧業展2024」は無事盛況のうち終了いたしました。ブースへお立ち寄りいただいた皆様、まことにありがとうございました。 今回 […]
マーケティング部の たま です。 10月16日(水)

こんにちは、マーケティング部のたまです。今年もコムフォートで大阪勧業展に出展することが決まりました! 出展内容は自社開発アプリ「App Select(あぷせ)」とメタバース(スターターパック)。どちらもブースで実際に体験 […]
こんにちは、マーケティング部のたまです。今年もコムフォート

マーケティング部のたまです。 すでにいくつかのブログ記事で制作についてご紹介しておりますが、メタバース×HPの新サービス、スターターパック版のWebページ公開のご案内です! https://comfort-inc.co. […]
マーケティング部のたまです。 すでにいくつかのブログ

マーケティング部のたまです。 先日、メタバース×HP スターターパック版の紹介動画をYoutubeで公開しました! コムフォートでは、お客様のご要望にあわせたメタバース作成を行っています。「こんなことがメタバースでやりた […]
マーケティング部のたまです。 先日、メタバース×HP

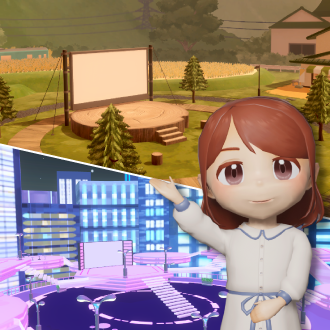
マーケティング部のたまです。今回は動画でわかる企業のメタバース活用法をご紹介いたします。 ありがたいことに、弊社のメタバースに興味を持っていただき、お問い合わせご相談いただくことが増えてきました。メタバースとはどんなもの […]
マーケティング部のたまです。今回は動画でわかる企業のメタバ

マーケティング部のたまです。今回は、1月に公開したコムフォートのオリジナルメタバースワールド「バーチャルCOMCOM」のYoutube動画についてご紹介いたします! もう、バーチャルCOMCOMは体験いただけましたでしょ […]
マーケティング部のたまです。今回は、1月に公開したコムフォ

クラウド事業部のたまです。 アプリケーション開発ではフォームのインプットボックスを扱うことも多いかと思います。今回は、ユーザーの入力を補助するプレースホルダについて、どう設定するのか、CSSで思った表示に装飾するにはどう […]
クラウド事業部のたまです。 アプリケーション開発では

たまです。 Webアプリケーション製作に伴い、Webのコーディングについて教える機会がありました。今回は、普段はアプリケーション製作などに関わっている方でも、意外と知らないカスタムプロパティについてご紹介します。 カスタ […]
たまです。 Webアプリケーション製作に伴い、Web

クラウド事業部のたまです。 最近は、1月入社の方にWebコーディングについて教えているのですが、まったく未経験の方なので、どのように説明すれば理解していただけるのか、楽しく学んでいただけるのかを日々考えています。そんな中 […]
クラウド事業部のたまです。 最近は、1月入社の方にW

クラウド事業部のたまです。 まだスマホが無い頃はみんなPCでWebサイトを見ており、PCに合わせたデザインが行われ、かなり厳密な表示の管理がされていました。現在はスマホ、タブレットやノートPCなど様々な画面サイズの環境か […]
クラウド事業部のたまです。 まだスマホが無い頃はみん