フォーム入力欄にプレースホルダを設定してCSSで装飾しよう【入力フォーム番外編】

クラウド事業部のたまです。
アプリケーション開発ではフォームのインプットボックスを扱うことも多いかと思います。
今回は、ユーザーの入力を補助するプレースホルダについて、どう設定するのか、CSSで思った表示に装飾するにはどうするのかをご紹介しましょう。

Webサイトの登録やお問い合わせフォーム、アプリケーションなどで、フォームのテキストボックスに「ここはこういうデータを入れるところですよ」と入力例や「全角8文字以内」といった入力制限についての文言が入っているものを見たことがあるのではないでしょうか。
これはプレースホルダ(placeholder)と呼ばれており、データを入力する人がどんなデータを入れたらいいのかを補助するために使われています。プレースホルダには、設定しておくことで申込フォームの入力間違いを防ぎ、途中離脱を減らす効果もあります。
プレースホルダの設定方法
HTML
<input type="text" placeholder="テキスト入力欄です">
HTMLに追加するだけ。とっても簡単ですね。
プレースホルダの装飾
デフォルトの設定ではグレーの文字ですが、CSSで装飾を変更することが可能で、疑似クラス :placeholder-shown と疑似要素 ::placeholder で装飾する方法があります。何が違うのかも見てみましょう。
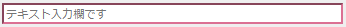
■ :placeholder-shown(疑似クラス)

CSS
input:placeholder-shown {
border-color: palevioletred;
}
疑似クラスは指定した要素全体に影響を与えます。
プレースホルダ全体への装飾ができるので、プレースホルダ表示時のインプットボックスの装飾を行うことができます。
テキストの入力をすると、装飾は外れます。

フォントへの装飾も行えますが、input[type=”text”] で文字サイズを設定していたら、プレースホルダ側の設定が打ち消されてしまいました。
■ ::placeholder(疑似要素)

css
input::placeholder {
font-size: 0.8rem;
color: cadetblue;
}
疑似要素は要素の一部に対しての指定ができ、プレースホルダで表示される文字列への装飾となります。
input[type=”text”] で文字サイズを設定しており、プレースホルダの表示のみサイズを変更したいという場合はこちらが有効です。
今回はプレースホルダの設定と装飾方法についてご紹介しました。
実は、「クラウド事業部のたま」としてのブログ更新は今回が最後になります。
4月からは部署移動することとなったのですが、引き続きあぷせの社内開発にかかわります。
次は「マーケティング部のたま」としてお会いしましょう!