絶対に入力して欲しい!入力項目を必須にする方法【入力フォームPART2】

アンケートに、会員登録に、わたしたちの身の回りにたくさん転がっている入力フォーム。回答者側からすると、入力項目が少なくて簡単であればあるほどありがたいところです。とはいえ、入力フォーム設置側の気持ちとしては、なかなかそうもいきません。「絶対に入力して欲しい!」と思う項目はいくつかあるはず。それは、収集したい情報がある、という思惑であるパターンもあれば、入力してもらわないとどうにもならない、というパターンもあります。
たとえば、お問い合わせフォームの「メールアドレス」欄や「電話番号」欄が任意入力だったらどうでしょうか。問い合わせに対して回答を送りたくても、連絡先がわからなくてはどうにもなりません。「絶対に書いてね!」と書いておいても、入力し忘れてしまう人は必ずいるので、システム側でチェックしてあげるのが良いと思います。
前置きが長くなりましたが、今回は入力項目を必須にする方法について、書いていきたいと思います。
HTMLだけで必須項目にする
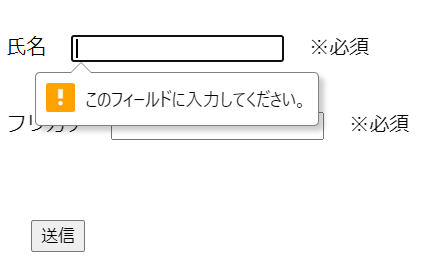
一番簡単で手っ取り早いのが、HTMLの「required」属性を使う方法です。送信ボタンを押したときに、入力欄が空っぽだとエラーメッセージを表示して教えてくれます。簡単に実装出来るのがうれしいですね。
<label>氏名<input type="text" id="name" required="required"></label><span>※必須</span>
<label>フリガナ<input type="text" required="required"></label><span>※必須</span>
しかし、たとえば2つの項目のうち、どちらかだけを必須にしたい場合はどうすれば良いでしょうか。PCメールアドレスと、携帯メールアドレスのいずれかのみ必須、といった場合です。requiredをつけてしまうと、両項目入力しないとエラーになってしまいます。
そこで、今回は簡単なJavaScriptを使用して必須チェックをしてみます。要件としては、
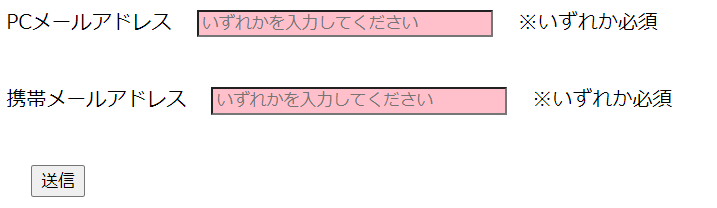
① 両項目が空白だとエラー。入力欄の背景色を変更し、メッセージを表示する
② どちらか一方だけでも入力されていればOK
HTMLはシンプルに。氏名-フリガナの入力欄と違って、こちらはrequiredをつけません。
HTML
<label>PCメールアドレス<input type="text" id="pc_mail" size="30"></label><span>※いずれか必須</span>
<br>
<label>携帯メールアドレス<input type="text" id="phone_mail" size="30"></label><span>※いずれか必須</span>JavaScript
① $('#submit').click(function() {
② let pc_mail = $('#pc_mail').val();
③ let phone_mail = $('#phone_mail').val();
④ if(pc_mail == '' && phone_mail == '') {
⑤ $('#pc_mail').attr("placeholder", "いずれかを入力してください")
⑥ $('#pc_mail').addClass('error');
⑤ $('#phone_mail').attr("placeholder", "いずれかを入力してください")
⑥ $('#phone_mail').addClass('error');
⑦ event.preventDefault();
}
})
CSS
.error {
background-color: pink;
}
① 送信ボタンを押したときに発動
② PCメールアドレス入力欄に入っている値を取得
③ 携帯メールアドレス欄に入っている値を取得
④ PCメールアドレス入力欄も、携帯メールアドレス欄も空白だったら発動
⑤ 入力欄にメッセージを表示
⑥ 背景色を変更(errorクラスを付与)
→装備したら背景色がピンクになってしまうerrorというバッジがあり、それをぴたっと各項目に貼り付けていくイメージ
⑦ 送信処理を停止させる


JavaScript(jQuery)を使った方法でも、意外とシンプルに簡単に作成することができました。HTMLのrequired属性とはエラーメッセージの表示方法などが変わっていますが、自分でカスタマイズ出来るのがいいなと思います。
入力フォームにおいて入力チェックは非常に重要なもの。ちょっとした一手間で、間違いづらく、使いやすい入力フォームになるので、しっかり考えたいものです。