簡単レスポンシブ対応のCSSフォントサイズ指定と単位

クラウド事業部のたまです。
まだスマホが無い頃はみんなPCでWebサイトを見ており、PCに合わせたデザインが行われ、かなり厳密な表示の管理がされていました。
現在はスマホ、タブレットやノートPCなど様々な画面サイズの環境からWebサイトを見るため、どのようなサイズのブラウザから見ても表示が崩れないレスポンシブ対応のWebサイトがほとんどです。表示される幅に合わせて、要素の幅や組み合わせを変えると同時に、文字サイズも画面幅に合わせた変更が必要となり、指定が難しくなっています。
フォントの表示には絶対指定と相対指定があります。
主に使われる単位について、詳しく見て行きましょう。
■絶対指定
px
1ピクセルに対応したサイズ。ディスプレイの解像度によって、実際に見えるサイズは変化します。最大や最小、基準となるサイズはpx指定がわかりやすいでしょう。
■相対指定
em
親要素を1とします。親が16pxなら1emは16px、1.5emなら24pxになります。
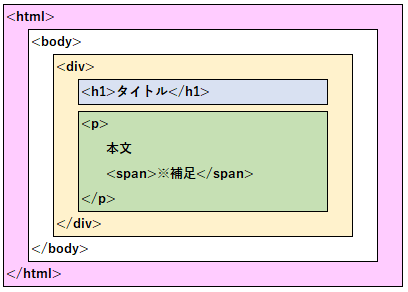
図で言えば、<h1>や<p>の親は<div>になります。<div>にフォントサイズの指定が無い場合は、さらに親が基準となります。
ex
要素のフォントの英子文字xの高さに対応した単位です。一般的には1ex≒0.5emになります。
rem
ルート要素(html要素)のフォントサイズを1とする。html要素が18pxなら1remは18px、0.7remは12.6pxになります。
%
%はフォントにも指定できます。フォントで使用する場合、親要素に対する割合になります。親が16pxなら100%は16px、150%なら24px。emで表記すると100%=1emになります。
vw
ビューポートの幅の%に対応します。ビューポート幅1000pxの場合、1vwは10pxになります。画面や表示サイズに対応するので、レスポンシブの調整に他の単位と併せて使用することが多いです。
画面幅に対応してフォントサイズもサイズを変更したい場合、clampでのサイズ指定が便利です。
css関数clampは最小値、中間値、最大値をまとめて指定できる優れもの。
フォントに使う場合は最小値と最大値を決め、最小値にvwを足したものを中間値とします。
中間値をvwだけにすると、ブラウザ表示の拡大縮小の影響を受けて表示崩れを起こす場合があります。
スマホでは12px、PCでは20pxで表示し、中間のサイズはスムーズに表示するよう最小値12pxに2vwを足してみましょう。
clamp( 12px , 12px + 0.5vw , 20px)
表記はこのような形になり、ブラウザの幅を変更するとフォントサイズがスムーズに変わります。

ルート要素であるhtml要素をこのように指定しておくと、他のフォントサイズはルートよりどのぐらい大きいか小さいかの指定だけでバランスがとりやすくなります。
<html> font-size: clamp( 12px , 12px + 0.5vw , 20px);
<h1> font-size: 2rem;
<p> font-size: 1.2rem;
<span> font-size: 0.7em;
このように指定すると、個別の細かな指定が不要になります。
<h1>は一番小さいフォント表示の時24pxに、一番大きなフォント表示の時に40pxに、
<p>は一番小さいフォント表示の時14.4pxに、一番大きなフォント表示の時に24pxになります。
また、補足など要素に対し少し小さい文字を入れたいという場合はemを使うと、親要素に対しての指定が行えます。
<span>は親に対して0.7倍のサイズになるので、最小で10.08px、最大で16.8pxとなります。
ルートのサイズを決めてしまえば、指定が簡単になりますね。