テクスチャについて

こんにちは、小さな塩です。
突然ですが、みなさんのスマホの色は何色でしょうか。白、黒、赤、青…と人によって様々ですよね。
カバーを付けている人もいると思うのですが、そこには絵や模様が描かれていたり、光沢があったり、マットだったりと色々な種類があります。
こういう色、模様、質感などを3DCGでは「テクスチャ」を使い表現していきます。
テクスチャには色々種類があるのですが、今回は基本的なものとなる「ベースカラー」「ラフネス」「メタリック」「ノーマルマップ」の4つを、blenderで石畳を作りながら紹介していこうと思います。
ベースカラー
その名の通り、メインとなる色です。ここで色を入れたり、模様や絵を描いたりしていきます。
他にもディフューズ、アルベドと言ったりもします。
全体の見た目となる部分ですね。
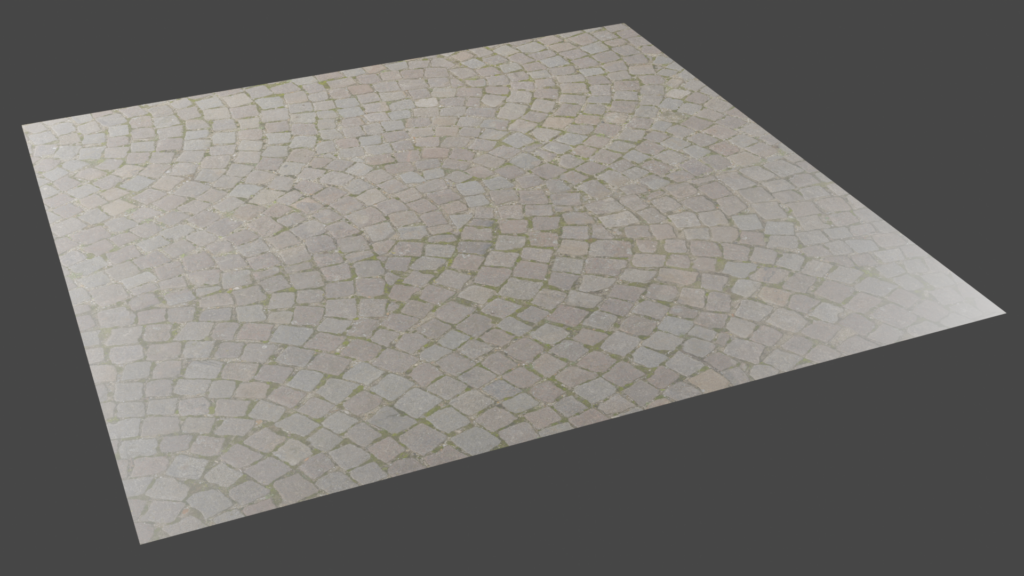
実際に貼ってみるとこんな感じです。

石畳というのは分かりますが、このままではまだ画像が張り付いているだけに見えます。
ラフネス
物体の粗さ、艶があるかどうかを表現することができます。
ラフネスは白黒のグレースケールの画像で調整することができ、黒だと艶が出て、白だとマットになります。
グレーにすることで中間の質感になり、微調整することで質感を表現していきます。
実際に貼ってみるとこんな感じです。

少し分かりづらいですが、艶を調整しました。
メタリック
その名の通り、金属の表現ができます。
こちらもラフネス同様にグレースケールの画像で調整することができます。
ただ一つ注意点があり、この世にある物質に半分金属というものはありません。
金属かそうではないかの2択ということです。
そのため、基本的にはグレーなどは使わず、黒で非金属、白で金属にして調整することになります。
今回は石なのでいりませんね。
ノーマルマップ
疑似的にオブジェクトに凹凸感を出すことができます。
ノーマルマップはフォトショップや専用のサイトで作ったり、Blenderでベイクしたりして作ることができます。
実際に細かい模様や装飾を作っていくとデータが重くなってしまいますが、ノーマルマップを使うことで、ポリゴン数を上げずにディティールを出すことができます。
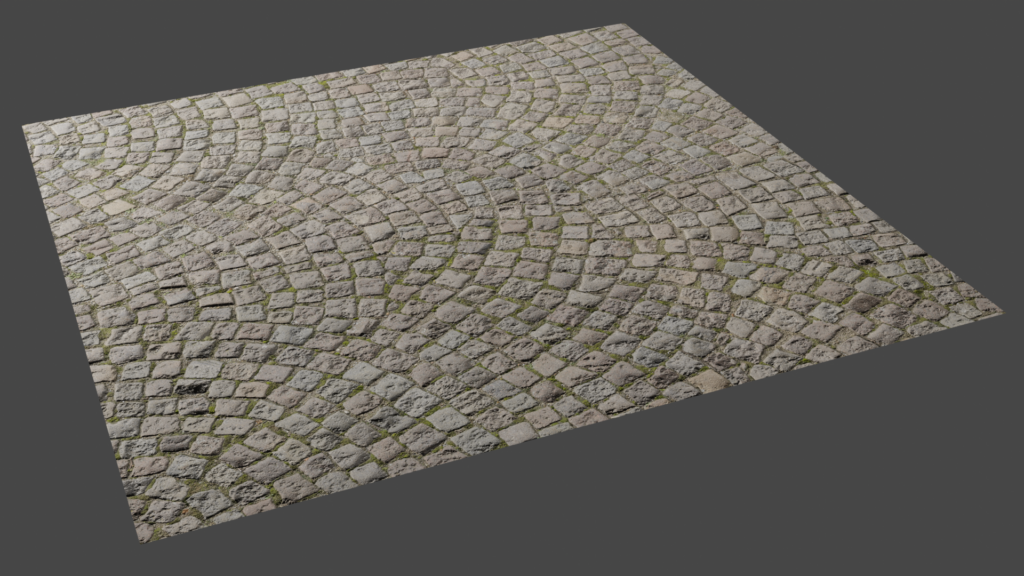
実際に貼ってみるとこんな感じです。

分かりやすくするために大袈裟にしましたが、凹凸が出てよい感じになりました。
見た目は凹凸感がありますが、実際には平面です。
このように様々な要素を掛け合わせることで、よりクオリティの高いものを表現することができます。今回はリアルなものになっていますが、色々と調整することで世界観にあったものになっていきます。
テクスチャの要素は今回紹介した4つ以外にもまだあるので、次の機会にお話しできたらと思っています。
弊社で開発したメタバースである「バーチャルCOMCOM」の建物も上記のテクスチャを活用して作られているので、ぜひご覧になってください。
↓「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/