Unityで配置するUI⑤

こんにちは、トータルクリエイト部のサメ太郎です。
今回は前回予告した通り、デフォルトのText Mesh Proでは表示できない日本語を表示する方法をご紹介します。
バーチャルCOMCOMでもたくさん使用されているものなので、ぜひ確認してみてくださいね。
↓メタバース「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/
日本語に対応しているフォントを用意しよう
まずは日本語の文字データがあるフォントを用意します。
どのサイトからダウンロードしても構わないのですが、今回はGoogle FontsからNoto Sans Japaneseを使用します。
段落 Google Fontsは基本的に無料かつ商用利用可能ですが、利用規約が変更されることもあります。また、他サイトのものには個人利用のみ可能とされている場合がありますのでフォントの利用前に最新の情報をご確認ください。
日本語データを準備しよう
Unityにフォントを追加する際に、使用する文字を入力する必要があります。
日本語文字コードはGitHubで公開してくれている方がいるので、そちらを利用させていただきます。
Font Asset Creator
必要なものが準備できたので、Unityの中で設定していきましょう。
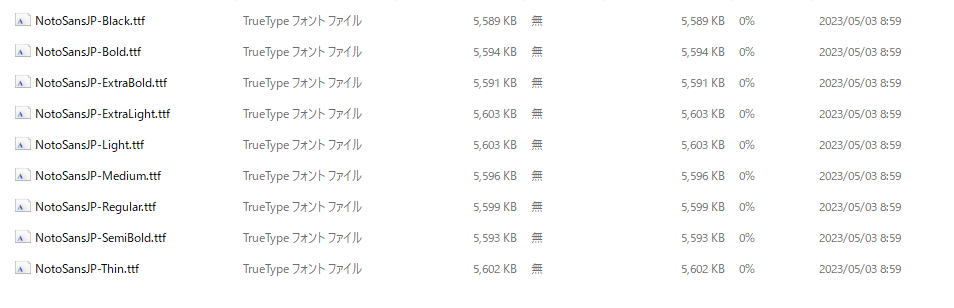
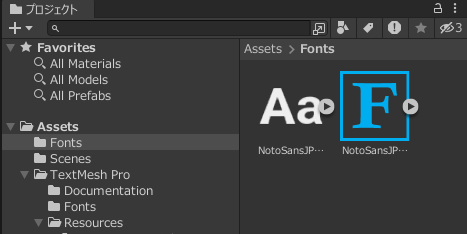
ダウンロードしたフォントのファイルを確認すると、文字の太さが違う複数の.ttfデータが入っています。

この中から必要なものを選択し、UnityのAssetsにドラッグ&ドロップしましょう。

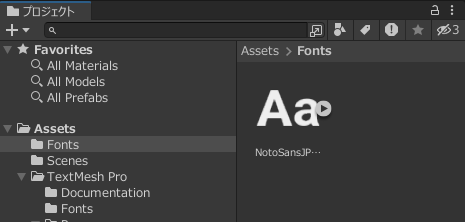
Assets内にフォントデータを入れられたら、
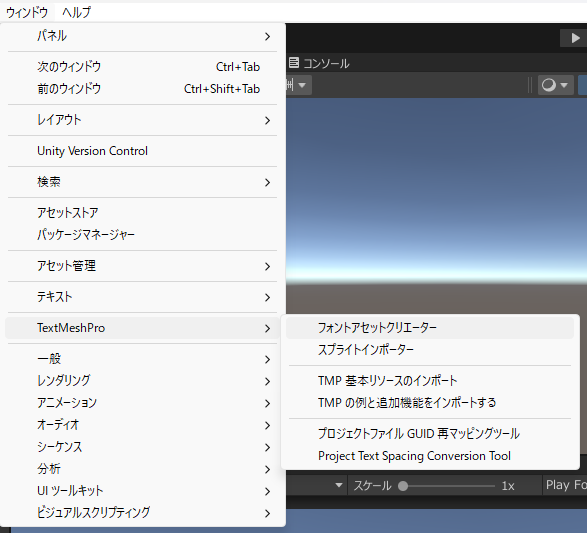
ウィンドウ→Text Mesh Pro→フォントアセットクリエーターを選択します。

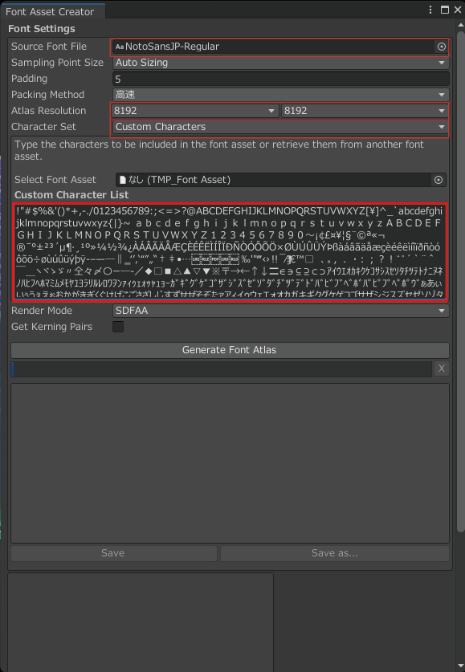
Font Asset Creatorパネルが開くのでFont Settingsから設定を行いましょう。

主な設定は赤で囲んだ部分です。
Source Font File:Assets内に入れたフォントデータ
Atlas Resolution:8192×8192
Character Set:Custom Characters
Custom Character List:日本語文字コードのテキストを全選択して貼り付け
このように設定出来たらGenerate Font Atlasをクリックします。
少し時間がかかりますが、処理が終わると下のSaveをクリックして保存しましょう。

フォントのデータがAssets内に新しく作られれば成功です!
Text Mesh Proで日本語を表示する
では実際にText(TMP)オブジェクトを作成し、日本語を表示してみましょう。
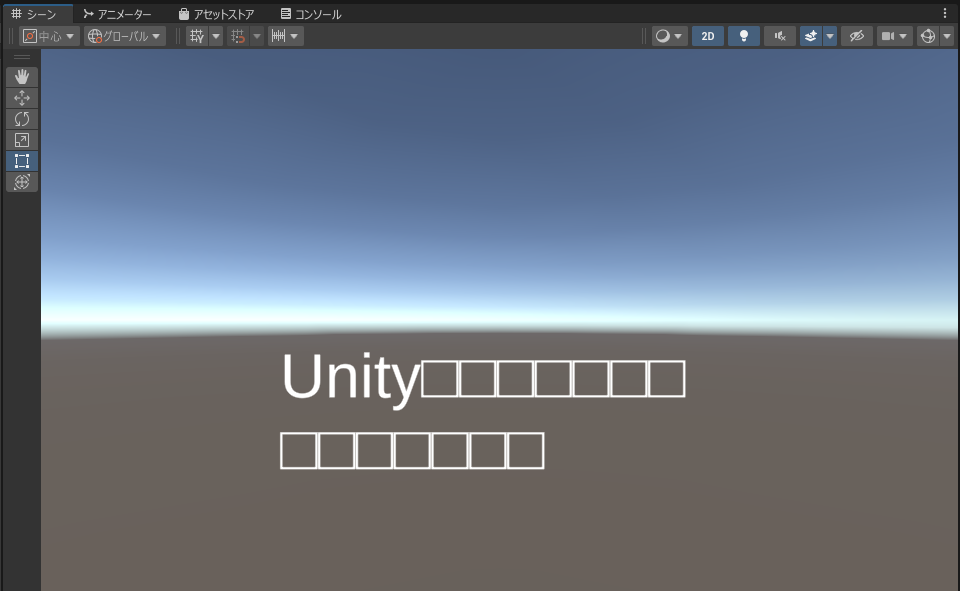
インスペクターで「Unityで日本語フォントを表示する。」と入力しました。
Font Assetを変更する前は、日本語部分が□で表示されていますが

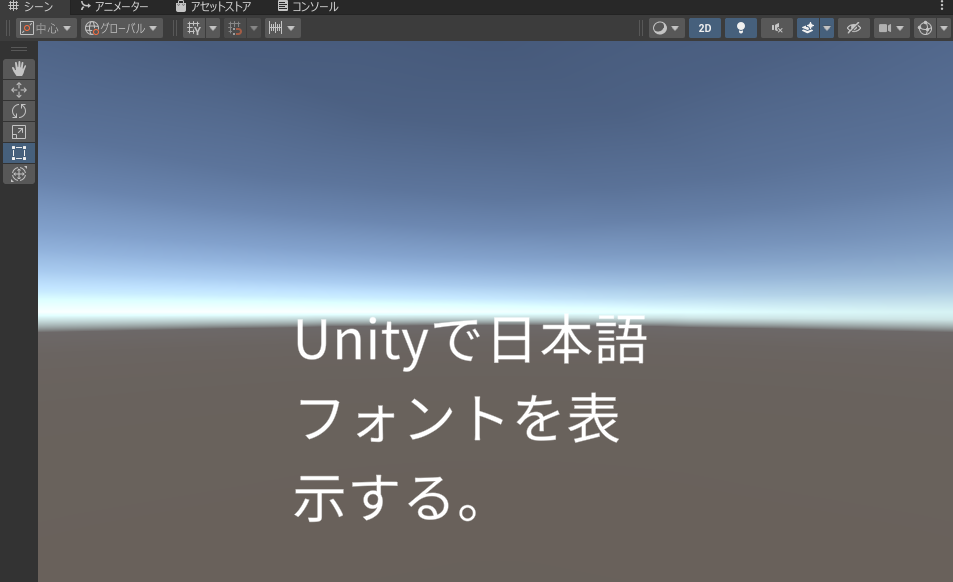
先ほど作成したフォントデータを選択すると、このように表示できるようになりました!

今回は日本語テキストの表示についてご紹介しました。
ご紹介した内容を活用すると日本語フォント以外のものも追加できますので、ぜひ制作するものに合わせたフォントを見つけて導入してみてくださいね。
次回はText Mesh Proで使用できるリッチタグについてお話しできればと考えています。
表現の幅をグッと広げられるものですので、興味を持っていただけると嬉しいです!
メタバースを活用した企業ブランディングをお考えの方はお気軽にお問い合わせください。
↓お問い合わせ↓
https://comfort-inc.co.jp/metaverse/metamado/