改行位置をコントロールしたい!

クラウド事業部のたまです。
あぷせ!の管理者画面のデザインが一区切りつき、コーディングが進んでいます。毎日のように画面のHTMLを書いているので、今回もHTMLとCSSについて書きたいと思います。
表示する要素や見出しコピーによっては「この単語は絶対に途中で改行させたくない!」ということありませんか?
PCやタブレット、スマホなど画面幅が変わってもいいようにレスポンシブ対応の画面を作っていると、会社の名前や商品の名前、改行してしまうと誤読の原因になる箇所など、おかしな場所で改行してしまう場合があります。
また、改行してしまうと要素の高さが変わることで、せっかくのレイアウトが崩れてしまうこともありますよね。
今回は、そんな時に改行位置をコントロールする方法をご紹介いたします。
文中の特定の箇所を改行しないようにする

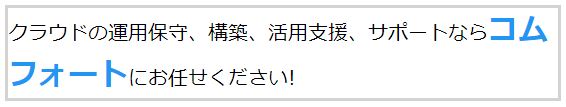
こちらはコムフォートのWebページでも使われているコピーです。幅550pxなのですが、ちょうど会社名が途中で改行していますね。
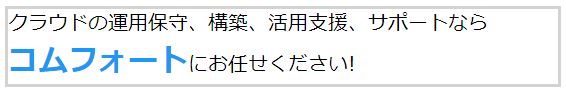
見出しやコピーなど、特定の単語を改行させない方法としては、改行させたくない単語をspanで囲い、spanにCSSでwhite-space: nowrapを付与する方法があります。
【HTML】
<p>
クラウドの運用保守、構築、活用支援、サポートなら<span>コムフォート</span>にお任せください!
</p>【CSS】
p>span{
white-space: nowrap;
}
white-spaceはスペース、タブ、改行の表示方法を指定するプロパティで、nowrapを指定することでボックスの中での自動改行はされません。
また、display: inline-blockでも同じように表示させることが可能です。
こちらはタグで囲われた中がブロック要素となるため、中で改行がされずにその前後での改行となります。
【CSS】
p>span{
display: inline-block;
}
PCとスマホで改行位置を変えたい
<br>にクラスを付与し、<br>を表示しない方にdisplay: noneを付与する方法です。

【HTML】
<p>
クラウドの運用保守、構築、活用支援、サポートなら<br><span>コムフォート</span>にお任せください!
</p>【CSS】
@media(max-width:600px){
br{display:none}
}
@mediaでCSSが有効になる画面幅を指定できます。
上記であれば、画面幅が最大600pxという指定なので、600px以下の場合にのみ{}内のCSSが有効になります。
この場合、画面幅600px以下では<br>は無効となり、600pxを超えると<br>が有効となります。
この方法を応用すれば、タグで囲われた要素を切替てPCとスマホで表示される文章のボリュームを変更することも可能です。
一定の文字数を超えたら表示しない
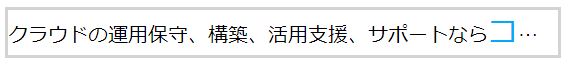
決まった枠にどうしても文章を収めたい場合、枠をはみ出してしまう文字を表示しないという方法があります。こちらはブログの一覧などで本文の一部だけを見せる用途で使われることも多いですね。

【CSS】
p {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
上記のCSSを一セットとして使います。
ボックスの幅550pxを超えると、収まらない部分は切り取って省略記号を表示、オーバーした分を非表示に、折り返しはしない、という指定になります。
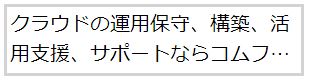
1行に収めたいという場合はこちらが有効ですが、複数行を表示したい場合はこちら。-webkit-line-clampで表示する行数が指定できます。

【CSS】
p {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
今回はWebの改行位置のコントロールについてご紹介しました。
レスポンシブ対応でのコーディングはある一定の幅でだけ崩れるなど、なかなか大変ですが、改行位置がコントロールできると良い感じのレイアウトが維持しやすくなります。
ご参考になれば幸いです。