テーブルレイアウトをgridとflexで再現してみよう!

クラウド事業部のたまです。
最近は、1月入社の方にWebコーディングについて教えているのですが、まったく未経験の方なので、どのように説明すれば理解していただけるのか、楽しく学んでいただけるのかを日々考えています。
そんな中、<table>はあくまでも表を表示するためのタグなので、レイアウトを作るためだけには使用しないでと説明したのですが、具体的にどのように書けば表のようなレイアウトを作れるのかというところで、実際に見本を作ってみることにしました。
今回は、<table>の表のようなレイアウトを<div>タグにgridとflexで再現することに挑戦。また、gridとflexがレスポンシブサイトのレイアウトにいかに便利なのかを説明します。

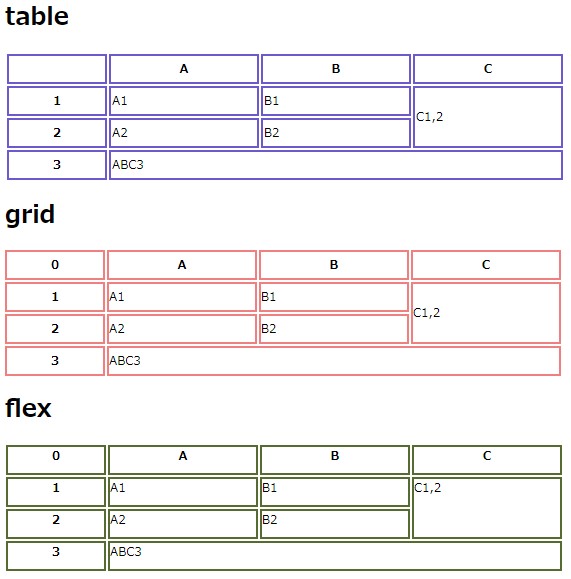
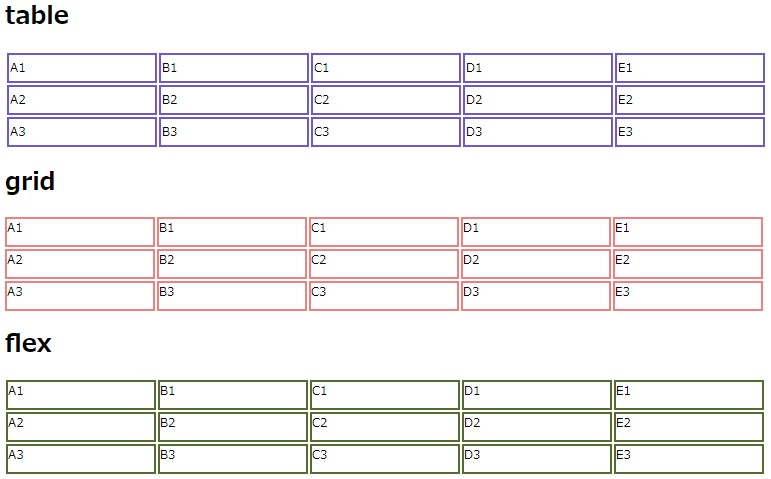
こちら、一見同じに見えますが、上からtable、grid、flexで作られたレイアウトです。
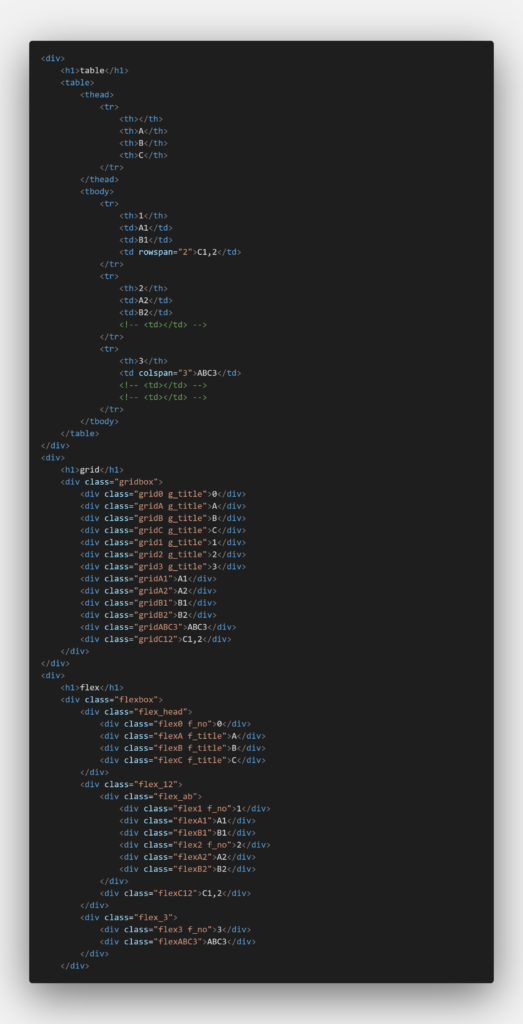
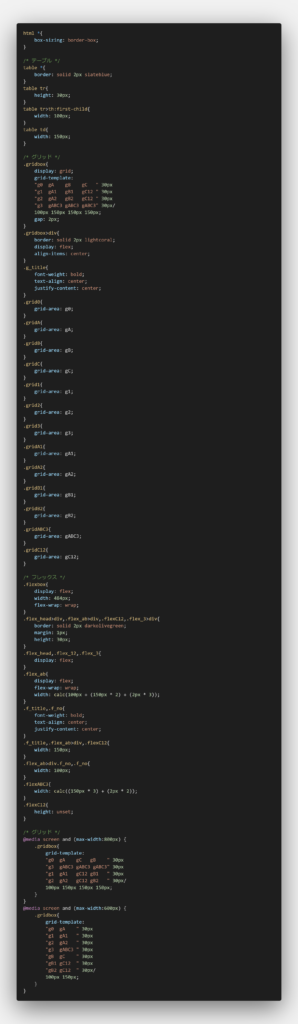
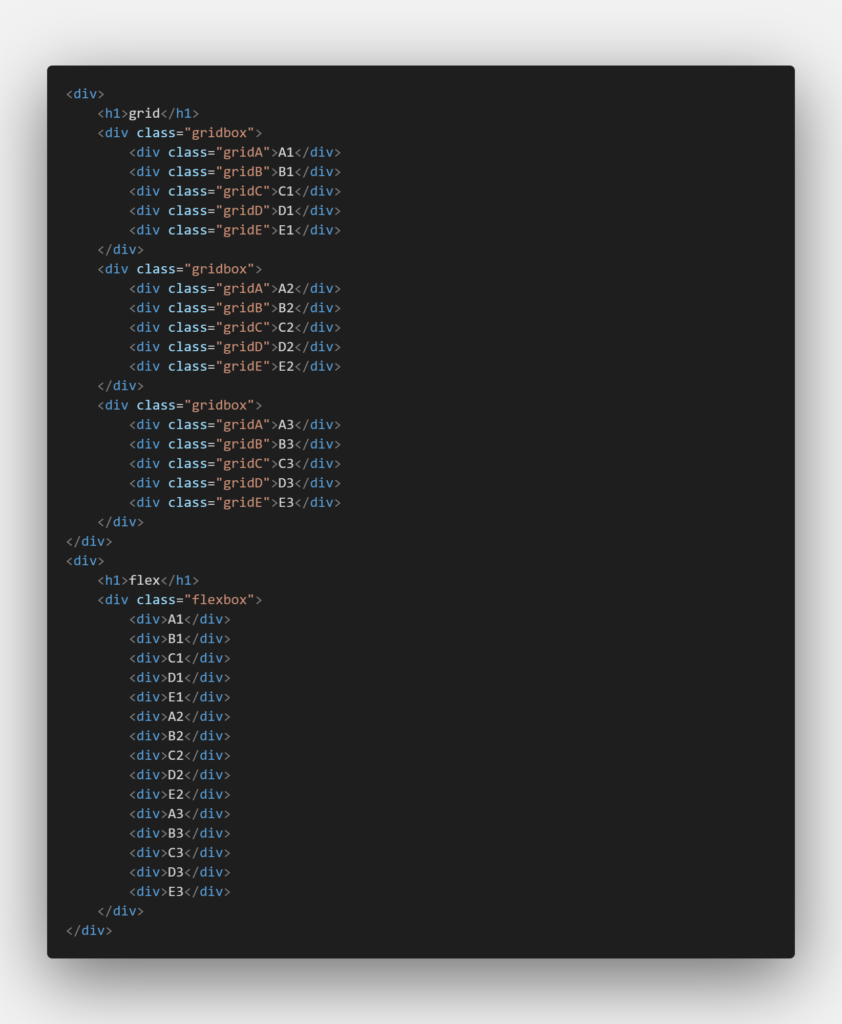
htmlとcssのコードはこちら。クリックすると別画面で開き、さらにクリックすると大きくなります。


tableのシンプルさに比べ、gridとflexがとっても複雑ですね。
セルを縦に繋げるC1,2とABC3を再現しようと思うと、ちょっとややこしい作りになってしまいました。
gridは各項目に名前を付けているため、それだけでも長くなっています。独立した項目が多い場合にはちょっと助長ですね。
flexは入れ子が複雑になっているのですがもう少し整理できそうです。
今回はご紹介しませんでしたが、レイアウトの再現だけなら<div>にdisplay = table で組むほうが簡単かもしれません。

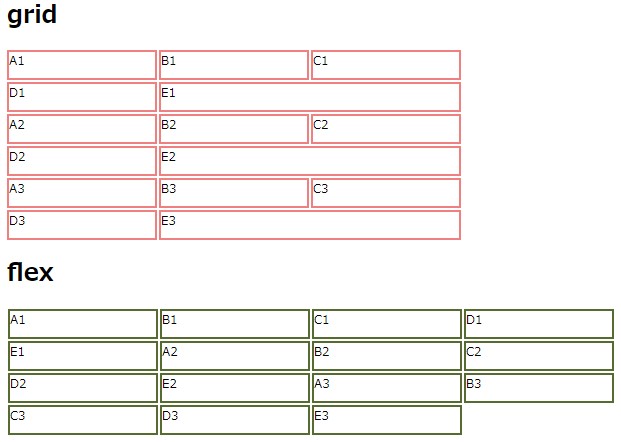
ではこちらのシンプルなレイアウトはいかがでしょうか。
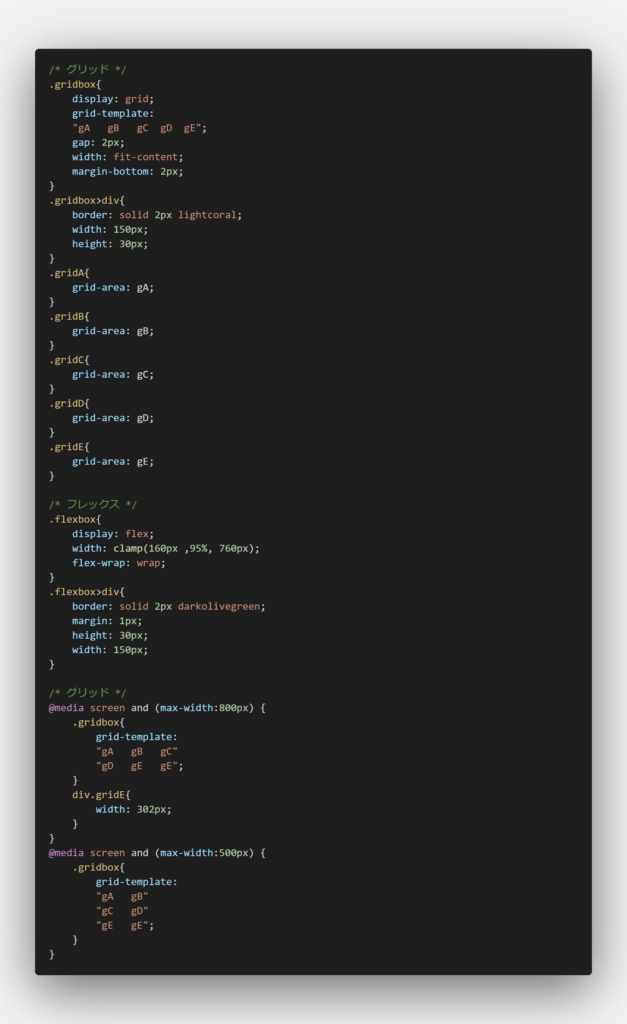
コードはこちら。


先ほどに比べ、gridとflexがとてもコンパクトになりました。また、レスポンシブで画面幅が縮まった際の表示もとても簡単にバランスを保つことができます。
gridは幅に合わせたレイアウトの指定が簡単にでき、flexは画面の幅に合わせて自動的に段が切り替わってくれます。

比較的シンプルな繰り返しのレイアウトであれば、flexが、ある程度大きな要素を自由にレイアウトし画面幅に合わせて変更をしたいのであればgridでの書き方が扱いやすそうです。
今回はテーブルのレイアウトを再現することを主題にしたため、一見複雑に見えるかもしれませんが、どのように表示できるのかを知っているととても応用が利く重要なcssです。また、レスポンシブ表示をさせるのであれば、幅が狭い場合にどのように処理をするのかも併せて、どの書き方が良いかを検討したいですね。
今回はコードが長いので、画像で埋め込んでみましたが、いかがでしょうか。見やすい見せ方も検討していきたいです。