Unityで配置するUI④

こんにちは、トータルクリエイト部のサメ太郎です。
UIについてご紹介し続けていますが、今回はテキストの作成について紹介していきます。
テキストを表示しよう
前回までのButtonについて紹介する内容でも出てきたテキストですが、実は他のUIオブジェクトでも必要な機会が多いのでぜひ興味を持っていただけたら嬉しいです。
まずはTextオブジェクトの作成なのですが、Unityの中には文字を表示するためのオブジェクトが3つ用意されています。
・TextMesh
・uGUI Text
・TextMesh Pro(UIオブジェクトと3Dオブジェクト)
TextMeshとTextMesh Pro(3Dオブジェクト)は3D空間上に追加されるオブジェクトなので今回説明は割愛するのですが、バーチャルCOMCOMでは吹き出し内の文章を表示するために使用していますので良ければ確認してみてくださいね。
↓メタバース「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/
では早速uGUI TextとTextMesh Pro(UIオブジェクト)の追加方法をみていきましょう。
uGUI Text
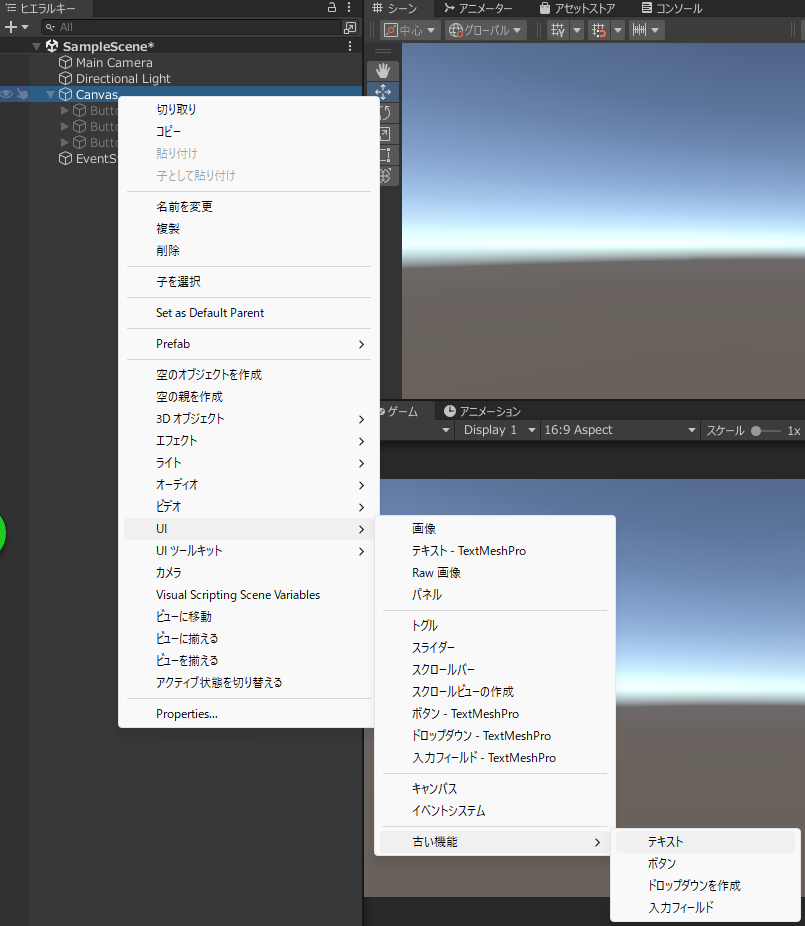
ヒエラルキーを右クリックして、UI→古い機能→テキストで作成することができます。

シーンビューではこのように表示されているかと思います。

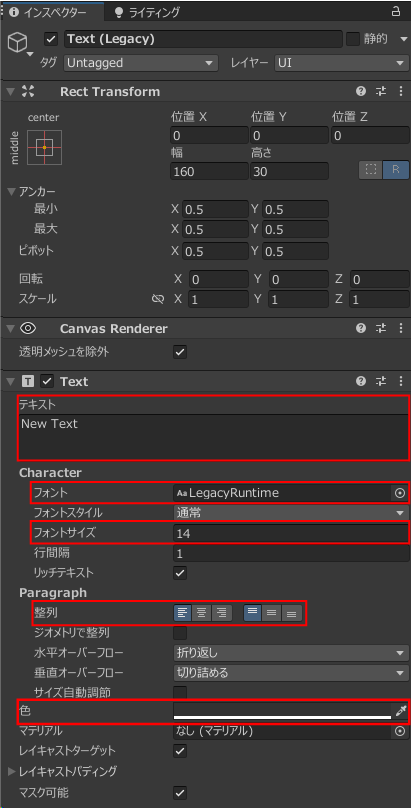
インスペクターから様々な設定が行えるので、よく使う部分を見ていきましょう。

赤で囲った部分で、表示される内容、フォント、サイズ、オブジェクトの中での位置、文字の色を設定できます。
TextMesh Pro
バーチャルCOMCOM内で主に使用しているものがTextMeshProオブジェクトです。
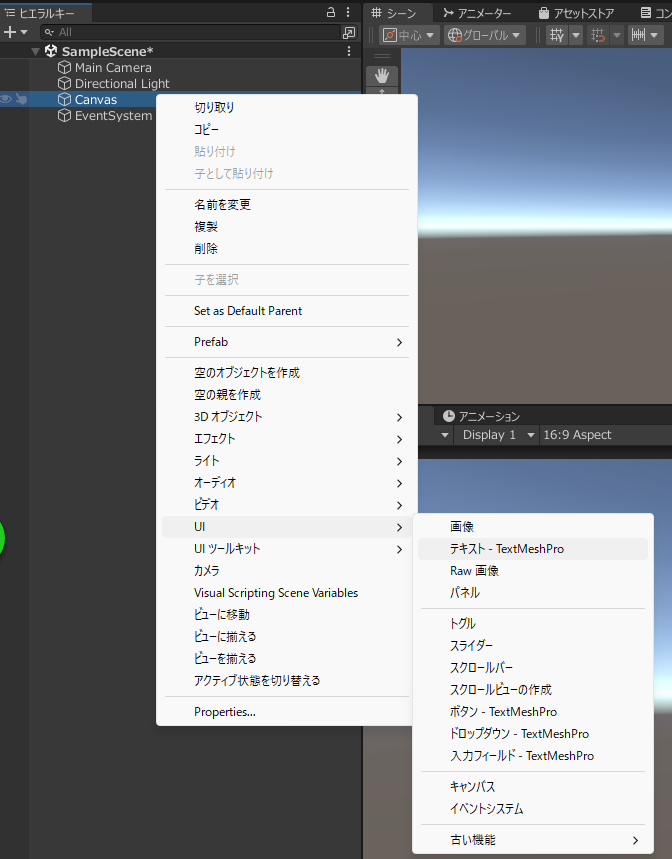
こちらもヒエラルキーを右クリックして、UI→テキスト – TextMesh ProでTextMeshProオブジェクトが作成できます。

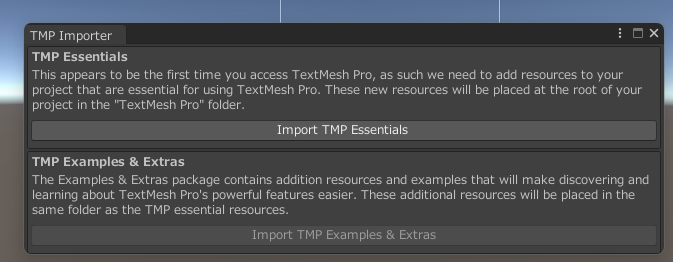
はじめてTextMeshProオブジェクトを作成される方はこのようなダイアログが表示されるかと思います。

Import TMP Essentialsを押すと関連ファイルがAssetsフォルダに追加されます。

シーンビューを確認してこのように表示されていたら成功です。
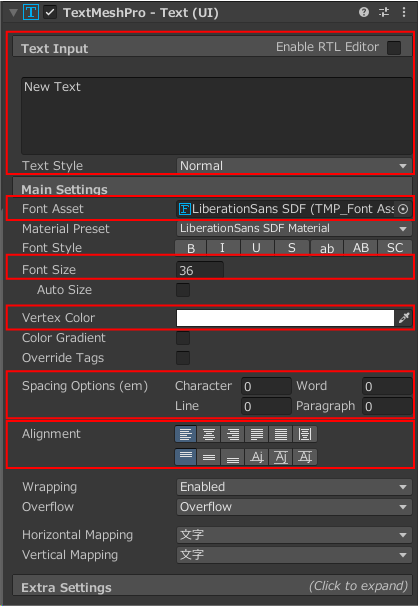
インスペクターを確認して設定を行いましょう。

少し表示が違いますが、先ほど紹介したuGUI Textと同じような設定が可能です。
TextMesh Proではリッチテキストタグというものを使用することで文字に装飾をすることも可能です。一部分だけ文字の大きさや色を変えることもできるのですが今回説明すると長くなってしまうため、別の機会でご紹介しようと思います。
今回はテキストの作成方法についてご紹介しました
お気づきの方もいらっしゃるかと思いますが、今回ご紹介した内容だけでは日本語のテキストを表示することができません。
次回は、日本語のテキストを表示するためのフォントの追加についてお話していきますので是非楽しみにしていてくださいね!
メタバースを活用した企業ブランディングをお考えの方はお気軽にお問い合わせください。
↓お問い合わせ↓
https://comfort-inc.co.jp/metaverse/metamado/