簡単!HTMLで画面サイズに合わせた画像出し分け

クラウド事業部のたまです。
最近、Web開発で覚えた小技が現場で役立つ場面が何度かあり、何事も無駄にならないなぁと実感しています。
今回も、Web製作で使える情報をご紹介しましょう。
レスポンシブサイトでは、画像をイイ感じに入れるのも一苦労です。
小さい画像では、画面に合わせて大きく引き伸ばされた時に荒くなってしまいますが、大きい画像はどうしてもデータが重くなってしまいます。
また、大きい画像は小さく表示させることで、肝心な部分がつぶれて見えにくくなってしまうなんてことも。
Webサイトだけでなく、Webアプリケーションでも、どこにどのような画像をどんなサイズで用意するかは悩ましい問題です。
メディアクエリを使い、CSSでブラウザサイズに合わせて表示させたくない画像は非表示にするという方法もありますが、簡単にHTMLに書ける方法があるんです。
<picture>
<source media="(max-width: 600px)" srcset="img/500×500.png"> <!-- 600以下はmb用バナーを表示 -->
<img src="img/1200×310.png"> <!-- PC用キャンペーンバナー -->
</picture>
指定はとても簡単。
上記の様にタグの中に標準表示用の画像と、スクリーンサイズが違う時に出したい画像を書くだけです。
この場合は、「media=”(max-width:600px”」の指定でスクリーンサイズが600px以下の場合に、500×500サイズの画像が表示されるように設定しています。
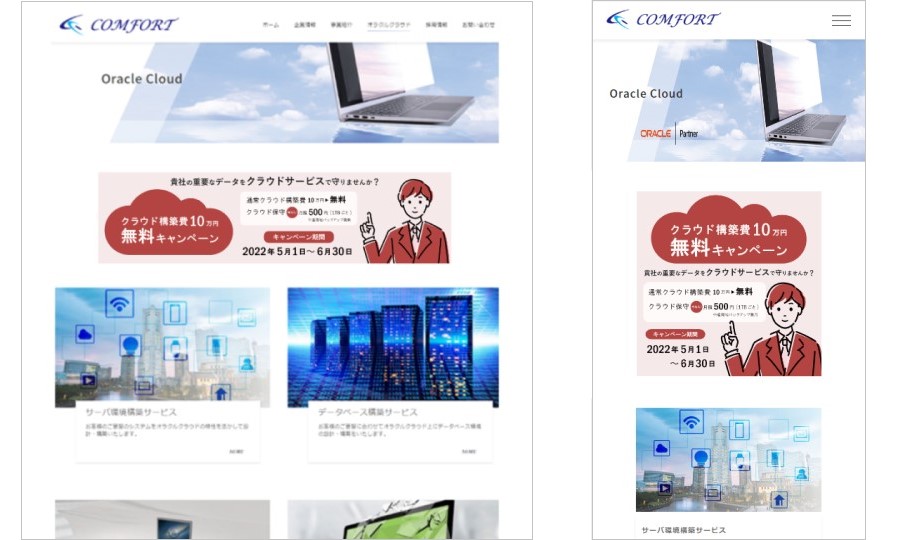
実際にクラウド事業部のキャンペーンバナーをサイトに設定したときのイメージはこのように、スマホなど文字がつぶれそうなサイズからは見やすい四角のバナーに切り替えていました。

バナーなど文字が入る画像は特に、画像サイズに合わせて出し分けたいことがあります。
今回ご紹介した方法は、CSSを極力触らずに出し分けをしたい場合に便利な書き方ですが、いくつか方法を知っておいて場面に合わせて使い分けられるといいですね。
author: たま