SVGファイルを使いこなそう

クラウド事業部の「たま」です。
WebサイトやWebアプリケーションを作る際に知っておきたいSVGファイルについて、今回はご紹介したいと思います。
SVG(Scalable Vector Graphics)は画像フォーマットの一種で、Vecterと付いているとおりベクター形式の画像です。
画像でよく使用されるJPEG、PNGはラスタ形式といい、点が集まることで画像を表現しています。
ラスタ形式は解像度が高いほど、小さな点がたくさん集まるためデータ容量が多くなりますが、ベクター画像は二次元情報を数値化することで表現するため、大きさが変わっても情報量に差はありません。二次元情報はブラウザが描画しています。
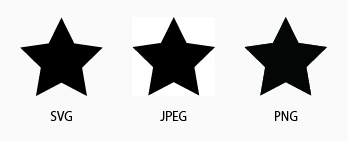
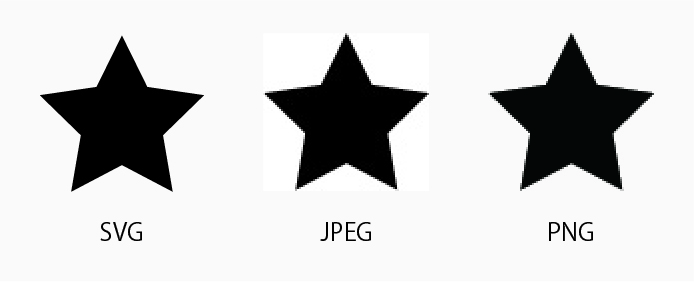
その差は、拡大してみるとよくわかります。


同じサイズの画像ですが、JPEGとPNGは拡大すると点が見えて境界線がギザギザとして見えますね。
svgファイルは画像が複雑になり数値情報が多くなるほどデータの容量が大きくなります。
シンプルな★は361バイト、★を●を合わせたファイルは1,195 バイトです。

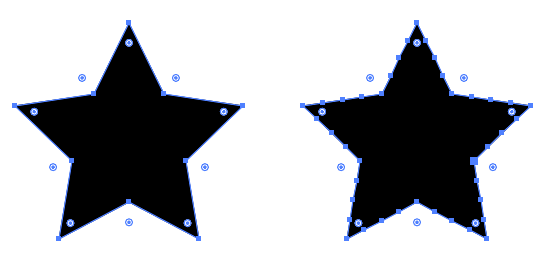
また、一見同じに見えても情報量が違う場合があります。
★頂点にのみポイントがあるsvgファイルは361 バイト、ポイントの多いsvgファイルは712 バイトになりました。

↓こちらはシンプルな★のsvgファイルの中身です。
————————————————————————————-
<?xml version="1.0" encoding="UTF-8"?><svg id="star1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 81.92 77.91"><defs><style>.cls-1{fill:#231815;}</style></defs><g id="star1-2"><polygon class="cls-1" points="40.96 0 53.62 25.65 81.92 29.76 61.44 49.72 66.27 77.91 40.96 64.6 15.65 77.91 20.48 49.72 0 29.76 28.3 25.65 40.96 0"/></g></svg>————————————————————————————-
↓こちらがポイントを増やした★のsvgファイル。
————————————————————————————-
<?xml version="1.0" encoding="UTF-8"?><svg id="star2" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 81.92 77.91"><defs><style>.cls-1{fill:#231815;}</style></defs><g id="star2-2"><polygon class="cls-1" points="40.96 0 44.12 6.41 47.29 12.82 50.45 19.23 53.62 25.65 60.69 26.67 67.77 27.7 74.84 28.73 81.92 29.76 76.8 34.75 71.68 39.74 66.56 44.73 61.44 49.72 62.65 56.77 63.86 63.82 65.07 70.86 66.27 77.91 59.95 74.58 53.62 71.26 47.29 67.93 40.96 64.6 34.63 67.93 28.3 71.26 21.97 74.58 15.65 77.91 16.85 70.86 18.06 63.82 19.27 56.77 20.48 49.72 15.36 44.73 10.24 39.74 5.12 34.75 0 29.76 7.08 28.73 14.15 27.7 21.23 26.67 28.3 25.65 31.47 19.23 34.63 12.82 37.8 6.41 40.96 0"/></g></svg>————————————————————————————-
シンプルな画像であればsvgファイルはファイル容量が少なく、拡大縮小してもクリアな表現ができるため、ロゴやアイコンの表現にぴったりですね。
また、svgファイルをhtmlにインライン指定し、cssで色情報を変更できます。
fillで内部の色が、strokeで枠線の色が変えられるので、動的に色を変えるといったことも可能です。cssのアニメーションと組み合わせることで、表現はぐっと広がりますね。