SVGの色を変えてみよう

クラウド事業部の「たま」です。
前回に引き続き、WebサイトやWebアプリケーションを作る際に知っておきたいSVGファイルについて紹介していきたいと思います。
SVGファイルとはベクター形式の画像で、二次元情報を数値化することで表現するため、大きさが変わっても情報量に差が無いということをお伝えしました。
数値化した情報をブラウザが描画するため、複雑な画像で数値情報が多いほどデータ容量も大きくなります。
この数値化した情報には、パーツの線や塗りつぶされた色の情報も含みます。
また、前回紹介したようなシンプルな★型は1つのパーツだけで構成されていますが、複雑な形はパーツが複数組み合わさっています。

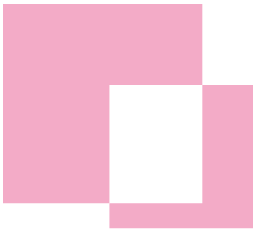
例えば、こちらのシンプルな四角を組み合わせた画像は3つのパーツからできています。
コードを確認すると、パーツには色ごとにクラス名が振られており、ピンクのパーツが2つ、中央の白いパーツに分かれているのがわかります。
————————————————————————————-
<?xml version="1.0" encoding="UTF-8"?>
<svg id="_レイヤー_2" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 205.55 184.72">
<defs>
<style>
.cls-1 {fill: #fff;}
.cls-2 {fill: #f3abc7;}
</style>
</defs>
<g id="_レイヤー_1-2">
<g>
<polygon class="cls-2" points="163.89 66.67 163.89 0 0 0 0 163.89 87.5 163.89 87.5 66.67 163.89 66.67" />
<polygon class="cls-2" points="163.89 66.67 163.89 163.89 87.5 163.89 87.5 184.72 205.55 184.72 205.55 66.67 163.89 66.67" />
<rect class="cls-1" x="87.5" y="66.67" width="76.39" height="97.22" />
</g>
</g>
</svg>————————————————————————————-
色を変えたい場合、この色が指定されている
.クラス名 {fill: (カラーコード);}
を変更すると新たな画像を用意することなく色を変更することができるんです。
svgファイルの中身をhtmlにインライン指定し、cssから自由に色を指定するのも簡単です。
cssで色を指定・変更する際は、htmlに入れる情報から色のスタイル情報を抜いておき,cssからの指定に変更しておきます。
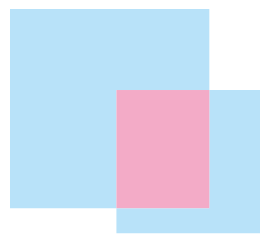
色指定を変えてみましょう。

————————————————————————————-
.test_img1 .cls-1 {
.test_img1 .cls-1 {
fill: #f3abc7;
}
.test_img1 .cls-2 {
fill: #b8e2f9;
}————————————————————————————-
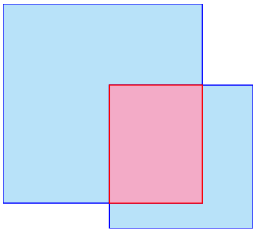
さらに、パーツごとに線の色を指定することもできます。

————————————————————————————-
.test_img1 .cls-1 {
fill: #f3abc7;
stroke: red;
}
.test_img1 .cls-2 {
fill: #b8e2f9;
stroke: blue;
}————————————————————————————-
このようにcss側で色を変更できるようにすると、hoverなどの動きと組み合わせることでオンマウスで色を変えたり、アニメーションさせるなんてことも可能になります。
現在制作中のWebアプリケーションでは、svgファイルの色を変えることで、ユーザーがよりイメージに近いビジュアルへとカスタマイズできるようにしています。
細やかな指定ができるので、アイディア次第でどんな表現ができるかワクワクしますね。