Unityで配置するUI②

こんにちは、トータルクリエイト部のサメ太郎です。
前回に引き続きUIについてお話ししようと思うのですが、今回はButtonの作成について紹介していきます。
↓「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/
Buttonの作成
Buttonとはクリックされたときにイベントを発生させる機能をもっています。
UIの中では非常に使用頻度が高いかと思います。
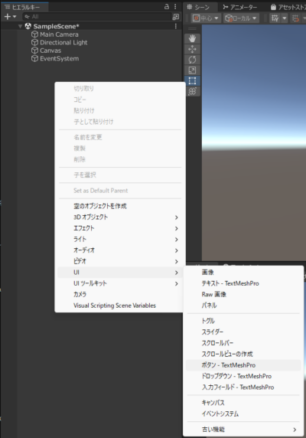
他のUI同様、ヒエラルキーウィンドウで右クリックして、UI→Buttonで作成することができます。

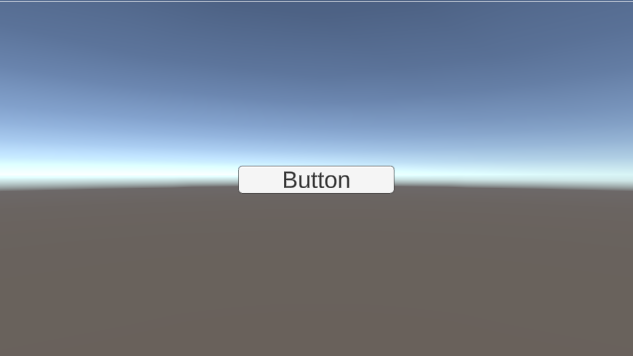
シーンビューではこのように表示されていれば成功です。

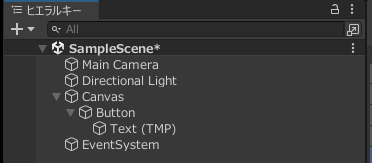
ヒエラルキーウィンドウを確認すると、Buttonの子オブジェクトとしてTextが一緒に追加されています。ボタンの本体がButton、ボタン内に表示したい文字がTextオブジェクトで調整できます。

そのままではシンプルすぎるので、ボタンの見た目を設定していきましょう。
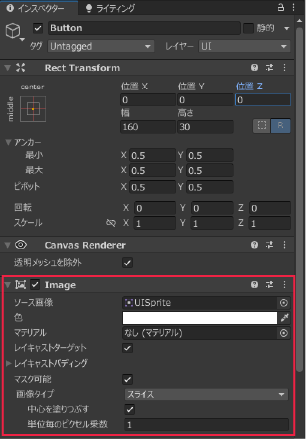
ボタンを選択してインスペクターウィンドウを見るとImageというコンポーネントがあります。

色を変更したり、ソース画像にボタンの背景部分になる画像を設定することで見た目の変更ができます。
今回はバーチャルCOMCOMで実際に使用しているこちらの素材をソース画像に設定します。

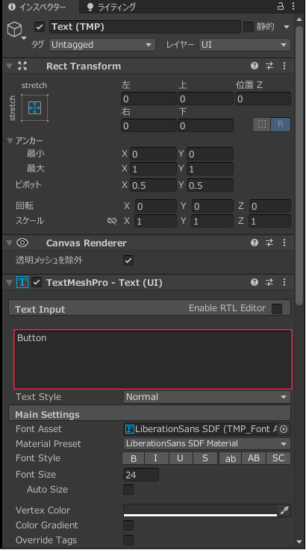
では次に中に表示するテキストの変更をして見ましょう。
テキストとして表示したい単語や文章を決めることができます。

ボタンの中に文字を入れる予定がなかったり、そもそもボタンとして用意した画像に文字が含まれている場合、Textオブジェクトは不要なので削除しても構いません。
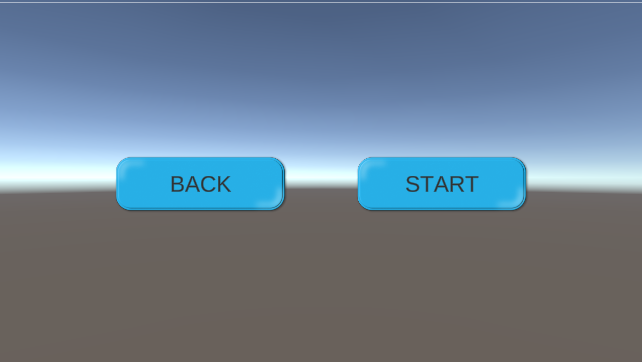
ただ、これを使えば以下の画像のように、同じ素材で異なるボタンを作ることができます。

まだまだ設定がたくさんあるTextですが今回紹介するとかなり長くなってしまいそうなので、詳しくはまた別の機会にご紹介できればと思います。
さて今回はボタンの作成について紹介してみました。
ボタンは使用頻度が高いこともあり、まだまだ設定できる項目があります。
次回はクリックされたときの見た目の変え方や、クリックされたときに発生させるイベントの設定方法をお伝えしていきますので是非ご覧ください!
↓「バーチャルCOMCOM」リンク↓
https://comfort-inc.co.jp/metaverse/